Day#8 ~React x Mantine~
わんばんこ。みくのすけでおま。
前回まででReact x TypeScript with eslint , prretierを新規に環境構築しました。
今回はそこにReactにMantineを組み込んでいきます。
ゴール
React x TypeScript with eslint , prretier 環境構築 にMantineをインストール。
その後にMantineでボタンを表示。クリックでアラートを表示させる!
読み終わった時にわかること
React x TypeScript with eslint , prretierに新規追加でMantine環境構築の作り方がわかる
Mantineをインストール ~
一から環境設定するのはアレなので下記GitHubよりダウンロードしたzipファイルを解凍して使います。
ちなみに、Reactのver18がでたばかりなので(2022/7/5現在)安定化を図るためReactのバージョンは17.0.2にダウングレードしてあります。
GitHub
https://github.com/iwkt/react1702-TS
上記ファイルに公式ページに従ってインストールを進めていきます。
Mantine公式ページ
https://mantine.dev/getting-started/
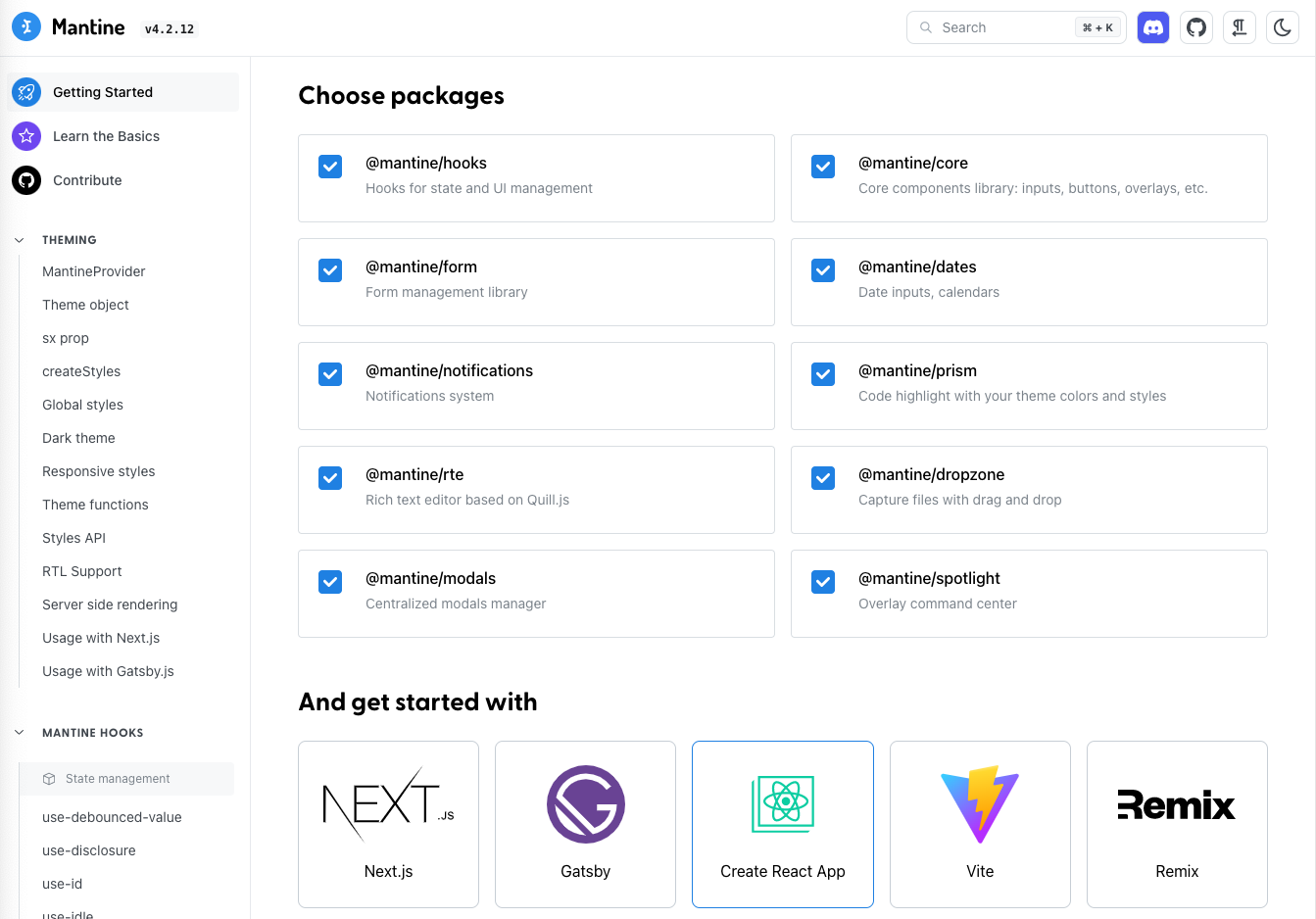
Mantineのpackageを選択してコマンド実行
- 公式ページから欲しいパッケージをチェックします
- ライブラリを選択します。ここではCreate React Appを選択しました。NEXT.JSの学習がまだできていないためです。
- 指示されたコマンドをコピーしてインストルールを開始します。

npm install dayjs @mantine/spotlight @mantine/rte @mantine/prism @mantine/notifications @mantine/modals @mantine/hooks @mantine/form @mantine/dropzone @mantine/dates @mantine/core以上で終了です。
ボタンを表示させる
公式を読み進めるとボタンの表示コードが書いてあります。やってみましょう。
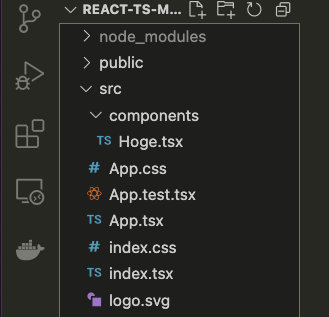
今回はsrcの中にcomponentsフォルダを作成しその中にHoge.tsxを作ってここにボタンコードを書いていきます。

// Hoge.tsx
import { Button } from '@mantine/core';
export const DemoButton = () => {
const clickAlert = () => {
alert('今日もいい日に決まっています!');
};
return <Button onClick={clickAlert}>Verdana button</Button>;
};//App.tsx
import React from 'react';
import { DemoButton } from './components/Hoge';
import './App.css';
function App() {
return (
<div className="App">
<DemoButton />
</div>
);
}
export default App;はい、ボタンが表示されています。
ボタンを押すとアラートが表示されますね。これで確認できました。
inputを表示させる
これで終わりではちょっと寂しいのでもう一つcomponentを表示させることにします。
インプットです。
inputに関しては下記リンクに掲載があります。
https://mantine.dev/core/input/
この中でちょっとおしゃれにicon表示もさせてみましょう。
ボタンと同じファイルHogeに書いていきます。
// Hoge.tsx
import { Button, Input, Badge } from '@mantine/core';
import { BrandTwitter } from 'tabler-icons-react';
export const DemoButton = () => {
const clickAlert = () => {
alert('今日もいい日に決まっています!');
};
return (
<>
<Input
icon={<BrandTwitter size={16} />}
placeholder="Your twitter"
rightSectionWidth={70}
styles={{ rightSection: { pointerEvents: 'none' } }}
rightSection={
<Badge color="blue" variant="filled">
new
</Badge>
}
/>
<Button onClick={clickAlert}>Verdana button</Button>
</>
);
};まんまコピペすると4行目の
import { BrandTwitter } from 'tabler-icons-react';‘tabler-icons-react’ そんなものはありませんぞと叱られる。
で、いろいろググったところ npm でtabler-icons-react をインストールしなければならない様だ。
https://www.npmjs.com/package/tabler-icons-react
npm install tabler-icons-reactこれでことなきを得ました。
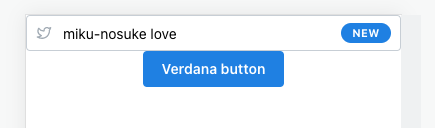
さあ、どの様な出来栄えか確認してみましょう。

入力ボックスにはTwitterアイコンと文字入力したmiku-nosuke love が表示されていますね。
まとめ
ReactにMantinenをインストールしました。ボタンやインプットを表示させることに成功です。
また、ボタンを押すとアラート表示される様にできました。
ここまでで、なんとなくMantineというものがわかりました。アイコンやinputなどちまちまとcssで書いてらんねーぞってのが正直な感想です。とっても便利ですねマンちゃん。
次回
なんとなく便利だというのがわかったMantine。
でもね、
インプットボックスとボタン縦並びっておかしくね。
インプットボックスも全幅占めてるよな、おかしくね。
ということでこの辺をゴニョゴニョしてみます。禁断のTailwindとの併用⁉︎
せっかくTailwindやったんだもん、使いますよ!



コメントを残す