XDにはさまざまな便利機能が搭載されています。ここではコンポーネント機能の拡張機能である新規ステートについて述べます。
コンポーネントとは
繰り返し使用する部品ということができます。例えば、ボタン。通常はボタンを形作るそのもの、そして、ボタンの機能を表すテキスト、装飾用のアイコン、これらが一体となってボタンとして表示されるのが一般的です。先に述べたボタン、テキスト、アイコン、これ自体も部品ですがこれを一体化したものをコンポーネントと呼びます。
コンポーネント作成

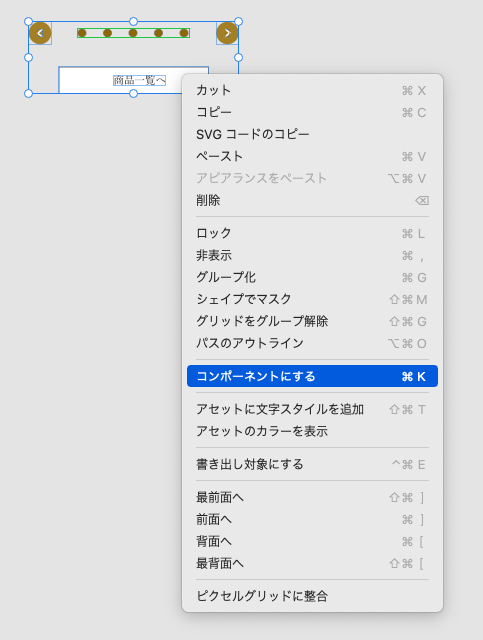
手順は簡単でコンポーネントにしたいものを選び右クリックからコンポーネントにするを洗濯するだけです。
新規ステート
新規ステートは同じ部品の構成でもインタラクティブに表示を変えることができます。
例えば、先程のボタンを例に挙げるとコンテンツによってテキストの表示が「商品一覧」であったり「メールを送信」であったりします。構成は同じであってもテキストだけを変えたコンポーネントを作るのは非常に効率が悪いです。そこで、テキストだけを変えられるようにしたのが新規ステートです。
これは実際に見たほうが理解できます。ビデオは作り方も。
新規ステートの作り方
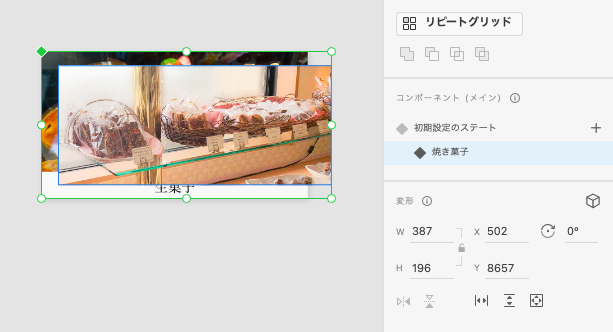
ここでは写真付きボタンを例に解説します。生菓子のコンポーネントを新規ステートを使って焼き菓子を作ります。新規ステートで変えるのは写真とテキストになります。
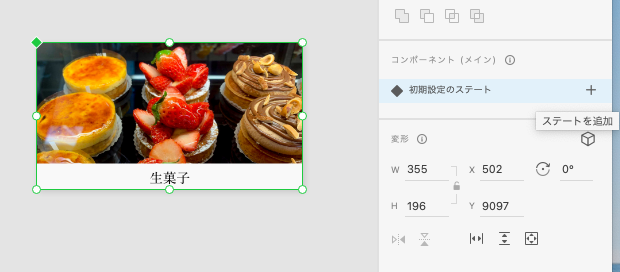
親コンポーネントを選択した状態で…

これ意外に重要です。
親コンポーネントを選択した状態で新規ステートの+ボタンをクリックします。
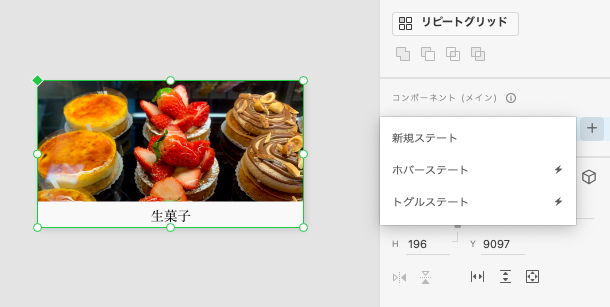
新規ステートを選ぶ

新規ステートを選びます。
画像を変える

親コンポーネントの画像を変えます。
あらかじめ変えたい画像をクリップボードにコピーしておきます。
写真が選択された状態でペーストします。
前の画像を削除

写真がペーストされたら不要になった画像を削除します。
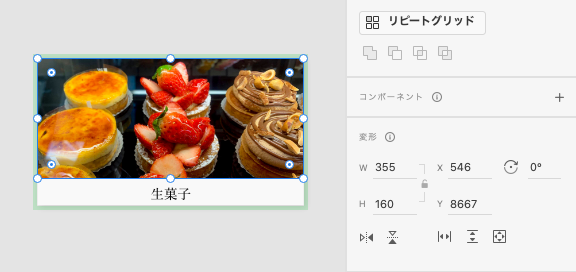
体裁を整える

最後に幅や高さを調整して完成です。
初期設定のステートと新たに作った◆焼き菓子で表示が切り替わることを確認します。
新規ステートはさらに追加することが可能です。いろいろな場面で役に立つことでしょう。
新規ステートの紹介でした。


コメントを残す