バナーをLPなどデザイン制作している時に配色に悩むことはありませんか。
こんな悩みを解決するのが今回の記事。色の組み合わせってだいたい決まっていて、この色を使うなら次はこれでしょってなっています。
実際に調べたこと、便利なツールを使って検証したことを記事にしました。
目的
いちいち配色で悩まなくて良いようにパターンの引き出しを増やし続ける。
その分の時間をアイデア出しや別の作業に充てられる。
結果的に時間単価が上がる。
色のリサーチ
今回はPOPなバナーをつくるっということを例に取り上げます。
そこで、実際に世に出回っているPOPなバナーをググってみました。(※版権上掲載に問題あればすぐに削除いたします)


他にも10個くらい調べてみました。
全てお見せすることはできませんが色の法則が見えてきました。
リサーチした結果
リサーチした結果をパレット上にしました。
これはね、XDでカラーピックアップしたんです。ちょっと効率悪いですがマニュアルでやることで考えながらできました。

お気づきのように一定の法則があります。
厳密にいうといろいろあるのですが、ざっくり分けてみると下の色で制作されています。

配色のセオリー
色の組み合わせには色彩理論というものがあります。デザインを学んだあなたらないちどは聞いたことがあることでしょう。
同系色、補色、明度…そうあれです。ようは組み合わせのいい色、悪い色があって色を選ぶときの基準があります。
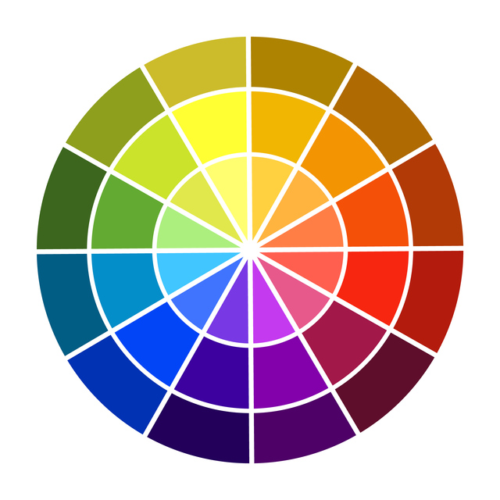
色相環
こちらも一度は見たことがあると思います。色相環を使って相性の良い法則があります。

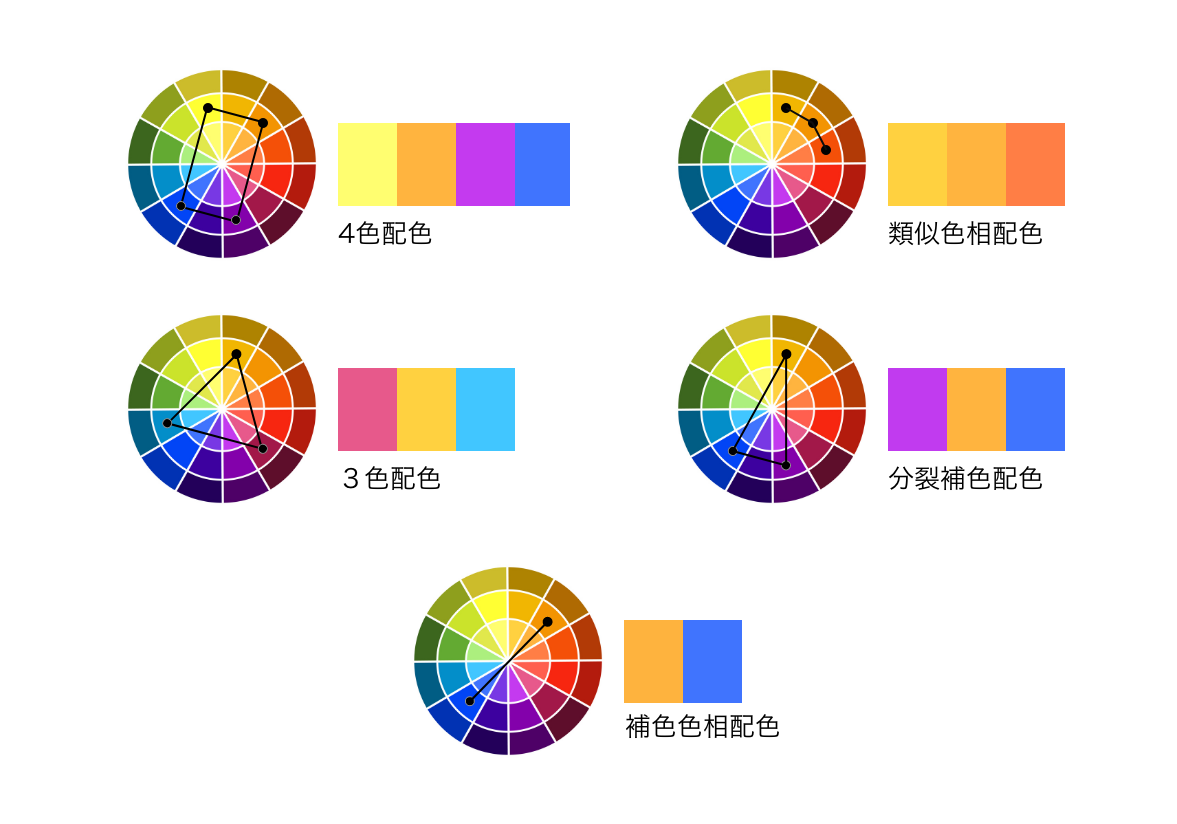
組み合わせの良い配色パターン

検証
このルールがあるということを前提にリサーチした例を見てみます。
基本的に3色配色、3色配色 + 補色、たまに類似色配色となっています。
例えば、下のバナーをみてみましょう。

3色配色に基づいて作られているのがよくわかります。
元気のいい色、暖色系黄色やオレンジをベースにすれば基本的に他の色が決まってくるということになります。
ですから、まず初めにベースの色を何にするか?
これさえ決まってしまえばあとは自動的に決まるということになります。
最初の色はどんなイメージを伝えたいかによって変わってきます。
Adobe Color
配色パターンと選び方の基本がわかったところで便利なツールについて少し解説します。
Adobe Color です。聞いたことがあるでしょうか?
https://color.adobe.com/ja/create/color-wheel

基本的な操作だけ簡単に解説します。
中央に色相環があります。
その下にはパレットに組み合わせとなる色があります。
左サイドには配色パターンがあります。この配色パターンが先ほど述べた4色配色、3色配色、類似色配色…のルールになります。
ちなみに、トライアドとなっているのが3色配色のことです。
配色を決める場合
自分で色を決める場合の手順を書きます。
手順1 ベースカラーを選ぶ
例えば、背景に元気のいいオレンジ #FDB124 を使用するとします。
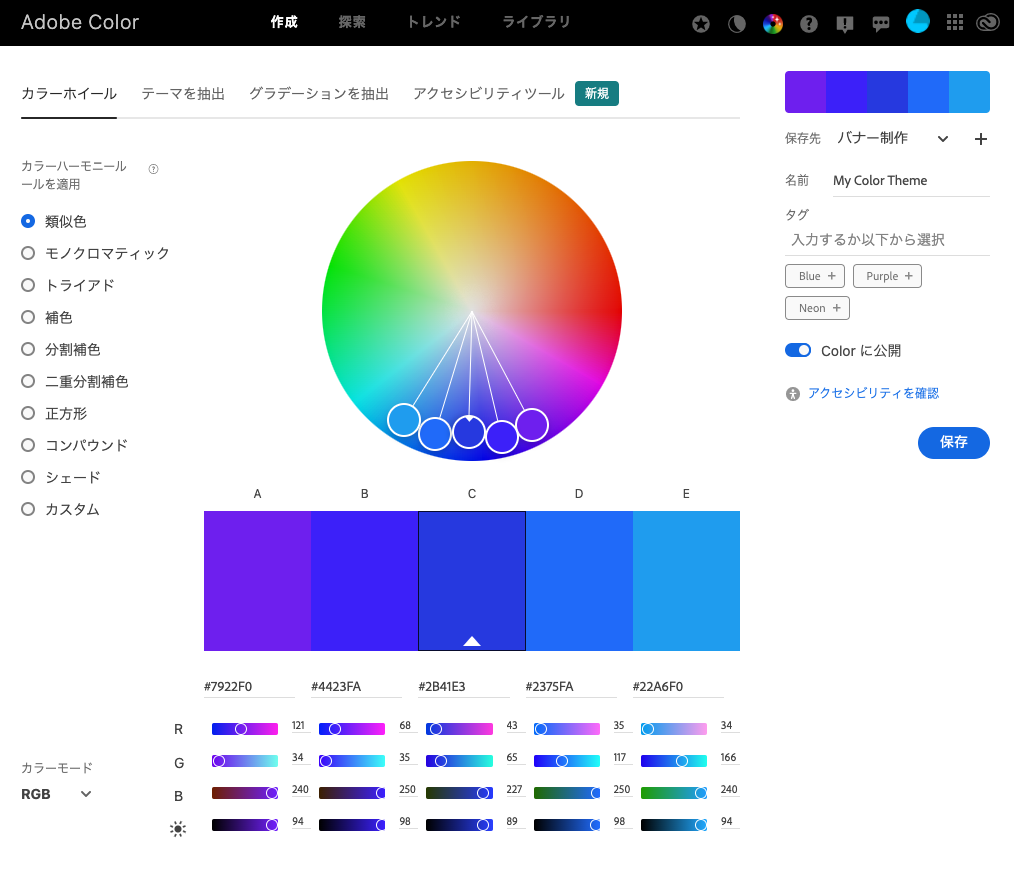
下図のC部分にFDB124を入力します。
すると、左サイドのルールによって色が決まります。下図は類似色を表しています

手順2 配色ルールの設定
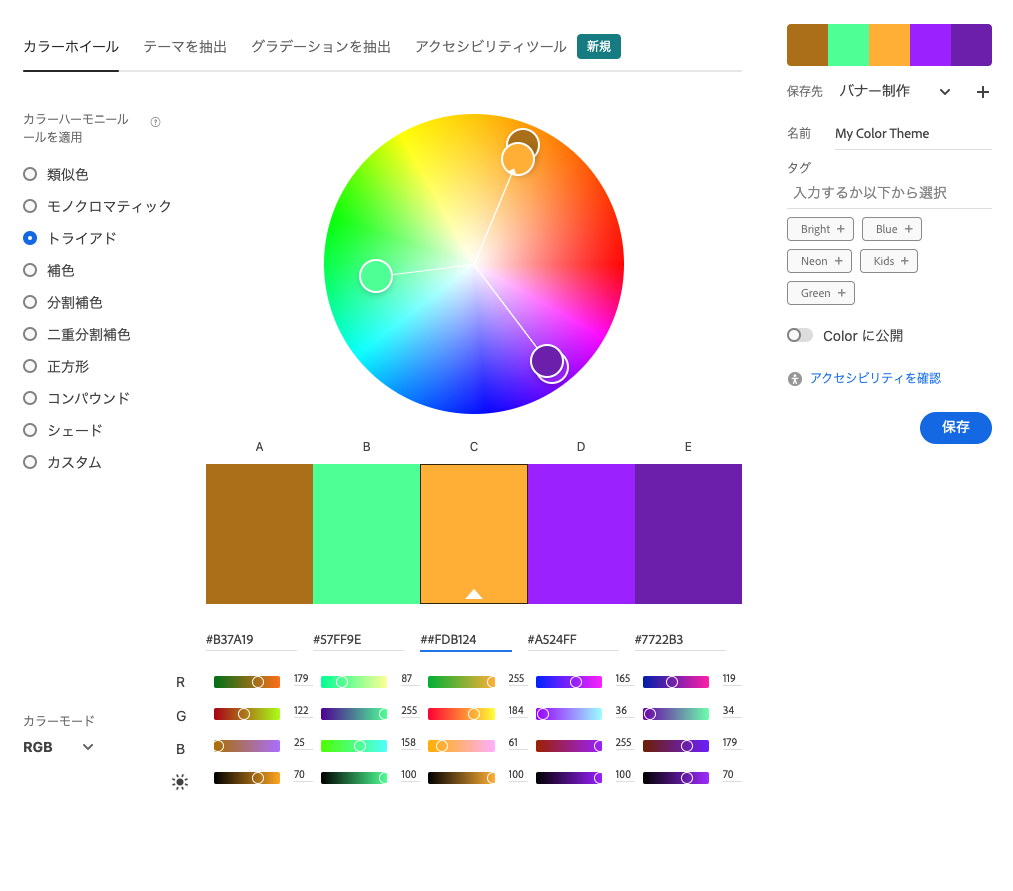
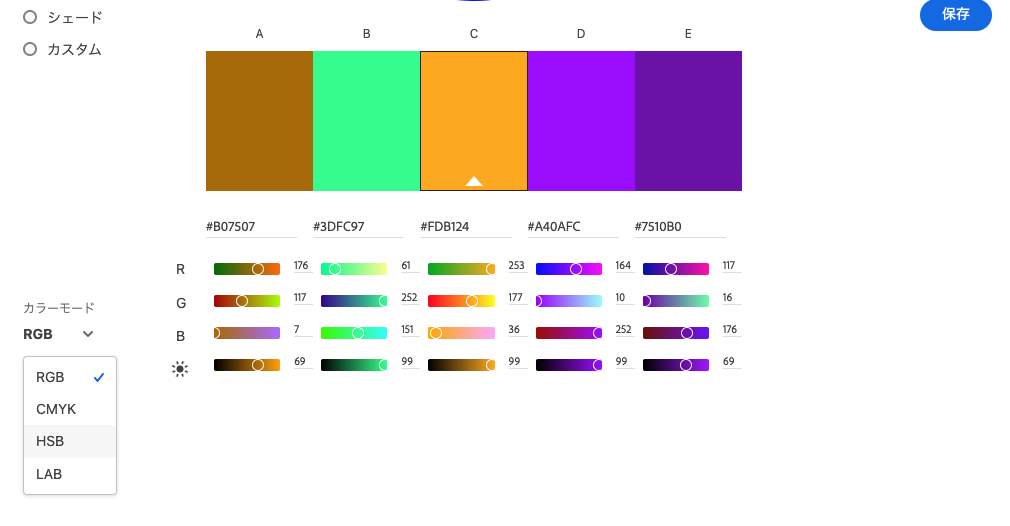
今度はトライアドでいってみます。
左サイドにある項目を『類似色』から『トライアド』に変更します。
トライアドのルールに従って配色が表示されました。

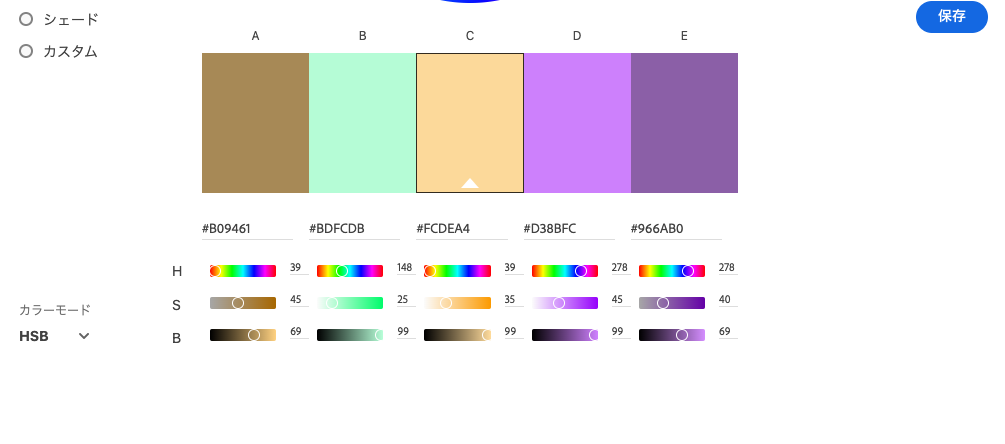
手順3 彩度調整
もし、あなたがパステル調の色を使いたいと思ったならば、彩度だけを変えることができます。
カラーモードをRGBからHSBへ変更します。

つづいて、ベースカラーの下のところにあるSをスライドさせます。
他の色もベースに応じて彩度が下がりましたね。

配色解析
こんどは元々ある画像の配色パターンを解析します。
またまた、こちらの画像を例にします。

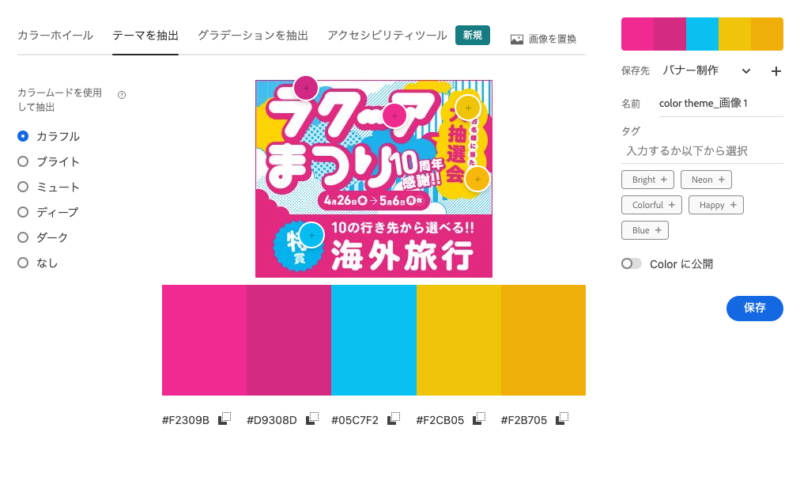
手順1 テーマを抽出モードにする
上部にあるモードを『カラーホイール』から『テーマ抽出』に切り替えます。
すると、下図のように画面が切り替わります。
役割は文面そのままです。「画像からカラーを抽出し、カラーパレットとして保存します。』
早速ドラッグしてみます。

手順2 画像のドラッグ&ドロップ

ただちに色が抽出されます。
冒頭にXDでちまちまと抽出していたのが嘘のようです。
抽出されたいろが少しイメージと違うよってことであれば、左の抽出バリエーションを変えてみましょう。
少し色を抑えたいよというときにはミュートを試してみましょう。

手順3 保存
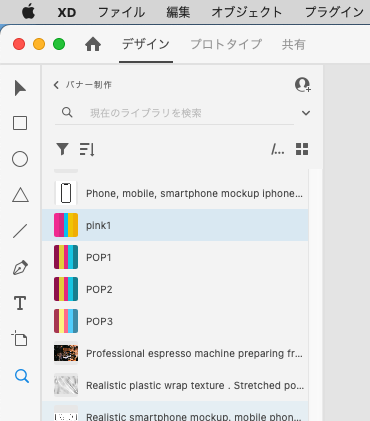
ここで抽出した色はカラーパレットとして保存できるんです。
Photoshop、Illustrator、XDとAdobe系ソフトを使っているならパレット保存から各ソフトでccライブラリから呼び出すことができます。
とっても便利ですよね。もうAdobeから抜け出せません。抜ける気もないですが・・・抜けるのは髪の毛だけです。泣。
右上に、保存先、名前とあるのでここを指定して『保存』ボタンをクリックするだけです。

まとめ
- 配色のルール
- Adobe Colorの使い方
もう配色で悩むことはありません。ルールに従って決めていきましょう。
ふやせ、デザインパターン
以上お伝えしました。



コメントを残す