
今回は、テンプレートファイルについてです。
htmlでwebサイトを構築する際に「面倒だな〜」と思うことがあります。それを解決すべくWordPressには便利な機能が備えられています。その一つがテンプレートパーツによるページ生成です。

このページを読むことで、
- 動的サイト、静的サイトについて
- テンプレートパーツ
- テンプレートファイルについて
がわかるようになります。
面倒だと思うこと
htmlでサイト構築する時に面倒だな〜と思うこと。その一つが同じ記述を何度もすることです。webサイトは複数ページで構成されることがほとんどです。通常はトップページから各リンク先へ飛んでいきます。トップページにはほとんどの場合ヘッダー、メインコンテンツ、フッターで構築されています。
ヘッダーにはロゴマークや企業名、ナビゲーションメニューが配置されているのが一般的でしょう。多くの場合、トップページ以外にも同様にロゴマークや企業名、ナビゲーションメニューが配置されています。つまり、同じコードが複数ページに記述されていることになります。
面倒なこととはコードを修正する場合、複数回同じ作業をしなければならないと言うことです。また、このようなことはバグの温床になること請け合いです。
動的サイト
そこで、ヘッダーや、フッターなどを一つの部品として考え、各ページはその部品を呼び出すという方法をとれば作業効率が上がります。なにしろ、修正するのは部品であるコードだけで済むのですから。
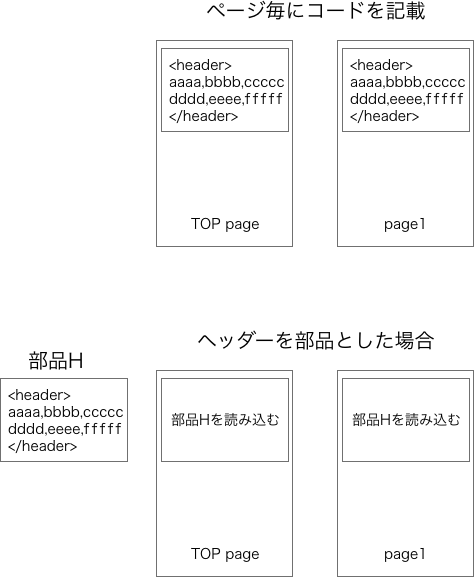
下図を見てください。例えば、図中のaaaaと書いてあるところをaaaAに書き換えるには各ページ毎にコードを書き換えていかなければなりません。一方、ヘッダーを一つの部品として扱い、各ページでそれを読み込む方式にすると修正は部品の部分だけコードを書き換えれば良いことになります。

fig1 上図:ページ毎にコードを記述 下図:ヘッダーを部品とした場合
例では2ページしかありませんのでそれほど差はありません。しかし、これが10倍の20ページともなるとその労力は・・・、心が折れてしまいます。
ヘッダーの他にフッターやサイドバーなども同様に部品として扱い、表示するページによって部品の構成を変えて一つのページを生成していく方法を動的サイトと呼びます。実際の仕組みはこの部品をデータベースに保管しておき、phpがどのデータが必要か命令します。例えばこのページにはヘッダー、メイン、サイドバー、フッターが必要とphpが命令を出し、データベースから指定された部品(データ)を取り込みページを生成します。仕組みとしてはrailsやDjangoなどのフレームワークと同じですねぇ。
それで、テンプレートパーツとは何だよ
結論から言います。
テンプレートパーツとは上述のようにヘッダーやフッターなどを部品としたファイルのこと。
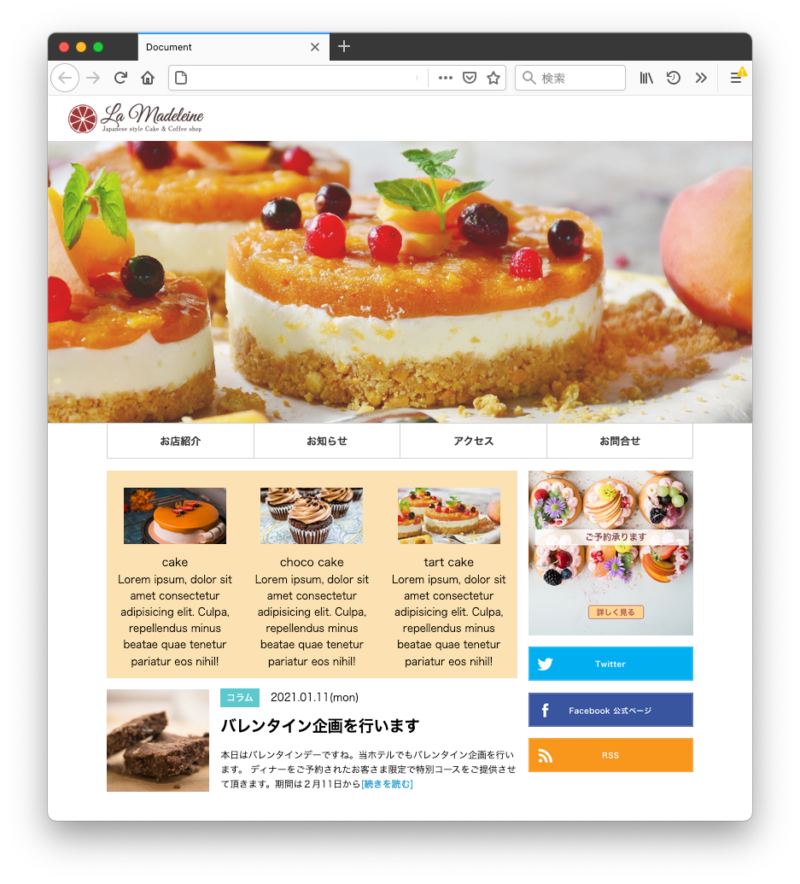
では、実際にトップページを見てみます。

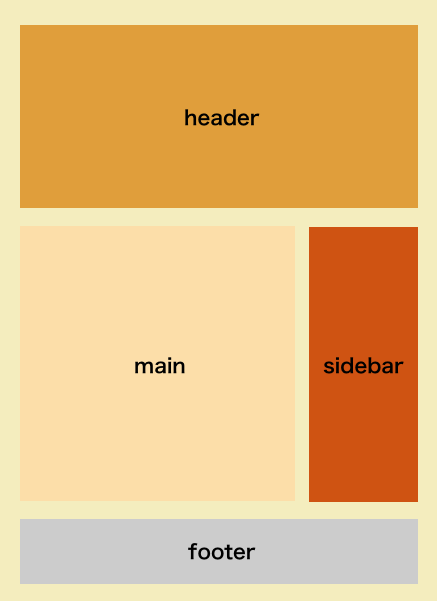
fig2ではfooter部分が見えませんが実際には下図のように各sectionで構成されています。テンプレートパーツとは各section、つまりheader、main、footer、sidebarを部品とみなすことです。それで、トップページ以外でも部品として使い回し、各々のページを生成することとなります。

fig3 トップページの構成
次の章ではこの構成をもとに各ブロックをパーツ化していきます。
テンプレートパーツを作る
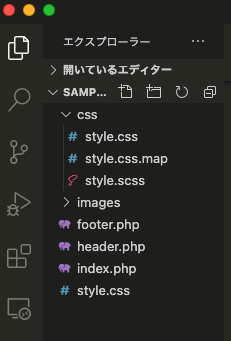
テンプレートパーツを作るということは、各パーツとして新しくphpファイルを作るということになります。headerをパーツとして作るにはheader.phpを作ります。同様にfooterならfooter.phpをというように。
それでは、下記 index.phpのコードをパーツ化していきましょう。あらかじめエディタソフトでheader.phpファイルを作成しておきます。その後、header.phpに<!DOCTYPE html>から</header>までをカット&ペーストします。

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/gridlex/2.7.1/gridlex.min.css">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<header>
<div class="header__logo"><a href="#"><img src="<?php echo get_template_directory_uri(); ?>/images/logo.png" alt=""></a></div>
<div class="header__MainVisual">
<img src="<?php echo get_template_directory_uri(); ?>/images/MV.jpg" alt="">
</div>
<div class="container">
<div class="header__nav grid-center">
<ul class="header__nav__items col-10 grid">
<li class="header__nav__item col-3"><a href="/">お店紹介</a></li>
<li class="header__nav__item col-3"><a href="/">お知らせ</a></li>
<li class="header__nav__item col-3"><a href="/">アクセス</a></li>
<li class="header__nav__item col-3"><a href="/">お問合せ</a></li>
</ul>
</div>
</div>
</header>
<main class="main">
<div class="global__container grid-center">
<div class="main__container col-7">
<div class="osusume grid">
カット&ペーストで出来たheader.phpは当然下のようになりやンす。
<!DOCTYPE html>
<html lang="ja">
<head>
省略
</head>
<body>
<header>
省略
</header>
そして、index.phpは下コードのようになっています。このままではカット&ペースト下部分が欠損していますのでこれを補います。
<main class="main">
<div class="global__container grid-center">
<div class="main__container col-7">
<div class="osusume grid">
省略インクルードタグ
index.phpのカット&ペーストにより欠損部分を読み込みます。それは先ほどのheader.phpに書かれていますね。これを読み込むことで補うことが出来ます。そのためにはインクルードダグを使います。インクルードダグとはテンプレートパーツを読み込むためにWordPressが用意した関数です。
index.phpに下のように<?php get_header(); ?>を付けます。
<?php get_header(); ?>
<main class="main">
<div class="global__container grid-center">
<div class="main__container col-7">
<div class="osusume grid">
省略同じようにfooterやsidebarに対してもテンプレートパーツで部品化しインクルードダグで読み込むという事を行います。ちなみに、インクルードダグには以下のものがあるようです。詳しく知りたい方はWordPressのオフィシャルサイトにあるインクルードタグ – WordPress Codex 日本語版を覗いてみて下さい。
- get_header()
- get_footer()
- get_sidebar()
- get_template_part()
まとめ
では、今日のまとめです。
- 動的サイトとは、ヘッダーやフッターなどを部品として扱い、表示するページによって部品の構成を変えて一つのページを生成していくサイト。
- テンプレートパーツとは上述のようにヘッダーやフッターなどを部品としたファイルのこと。
- インクルードダグとはテンプレートパーツを読み込むためにWordPressが用意した関数
このようにWordPressはphpを組み合わせて動的にページを生成しているんですね。今回はここまでです。次回ヘッダーとかの作法です。


コメントを残す