
今回はオリジナルテーマの作成を取り上げます。cocoonなどのテーマをカスタマイズする方法について調べる一方、オリジナルテーマを作るってどうやるんだろうと思いを巡らせていたところ意外にも簡単だったので記事にします。
注:この記事は学習の備忘録として書いています。

この記事を読むことでオリジナルテーマの作成手順が分かります。
素材の準備
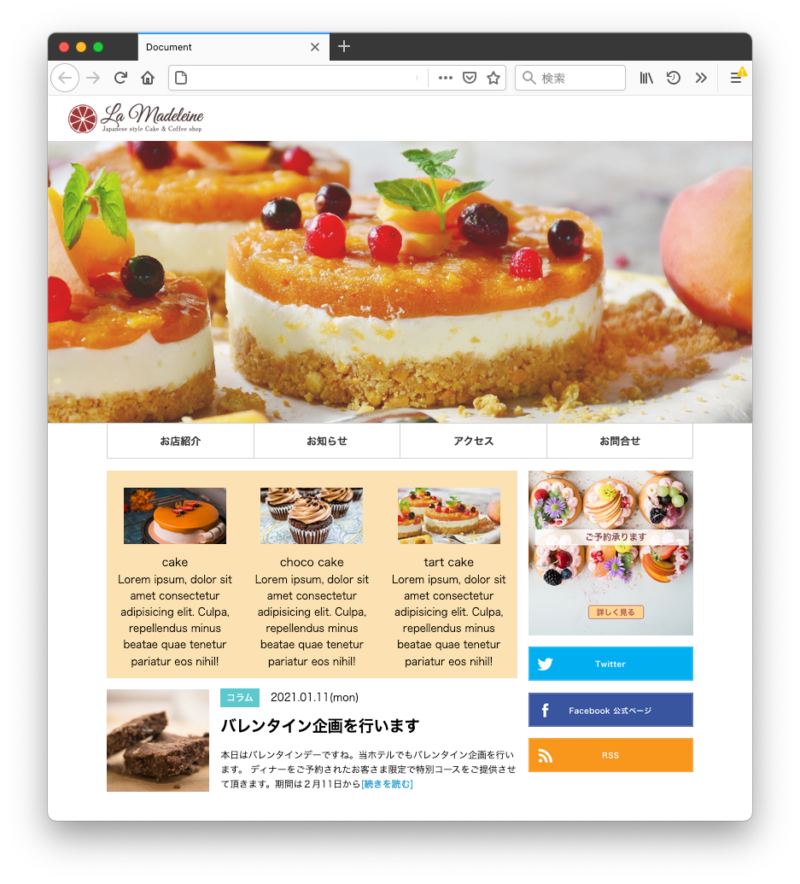
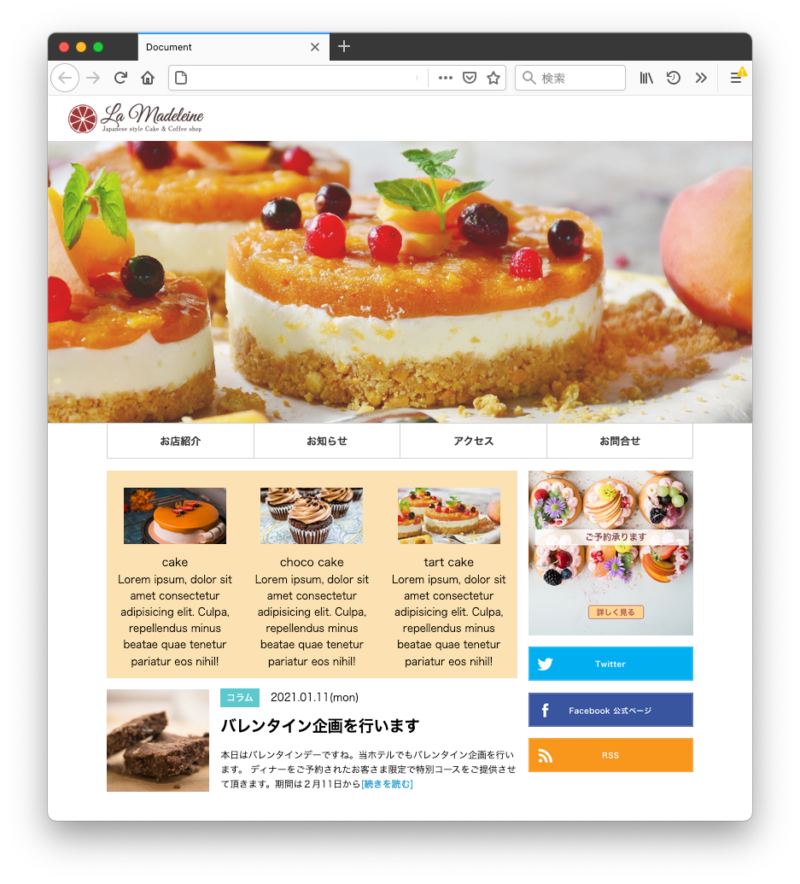
ここでは、簡単にhtmlでケーキ屋さんのトップページを作成しました。これを元にWordPressに落とし込んでいきます。落とし込みを学ぶことはすなわち、オリジナルテーマの作り方を学ぶと言うことになります。

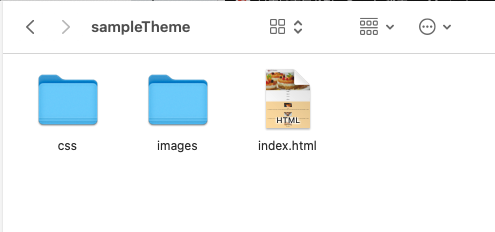
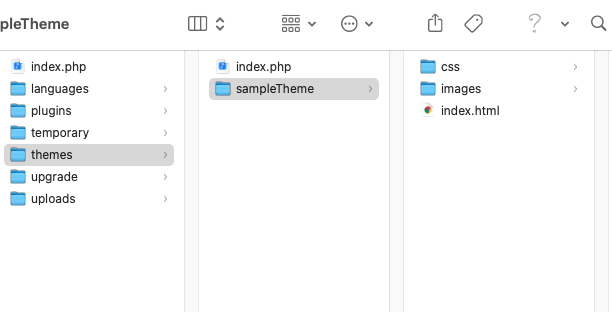
こちらの素材はフォルダにsampleThemeと名前を付けてその中にindex.html、cssとimagesフォルダを作成してあります。

themesフォルダにオリジナル素材を挿入
ここでは、検証用にLocalを使用して説明します。
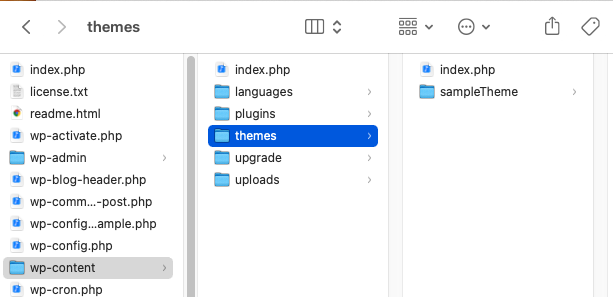
以下の様にthemesフォルダに素材をまるっとぶち込みます。


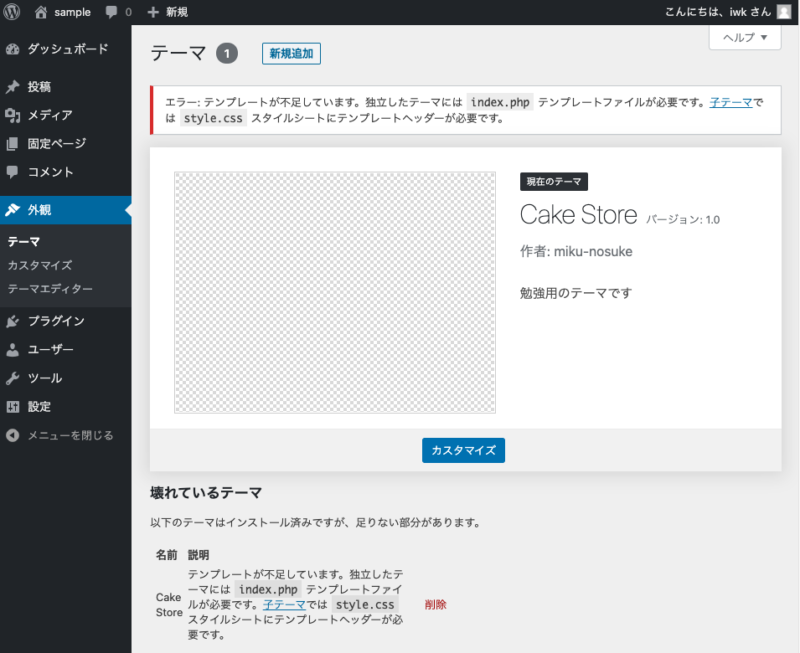
この状態でWordPressの外観 > テーマ を選択すると下図のようにテーマが壊れていると表示されます。
原因は、
- index.phpファイルがない
- style.cssファイルがない
ということになります。WordPressはphpでファイルをコントロールしていますのでindex.htmlではなくindex.phpが必要となります。また、テーマのお作法としてstyle.cssが必要になります。ここでいうstyle.cssは装飾のためのcssではなく、後ほど述べるthemeとして認識させるためのcssファイルになります。

style.css ファイルをつくる
ここからはエディターを使いましょう。先ずは、style.css ファイルを作ります。ファイルにはコメントアウトでテーマであることを認識させるよう記述します。今回は下図のように記述しました。この中で必須なのはTheme Nameです。これがないとテーマと見なされません。

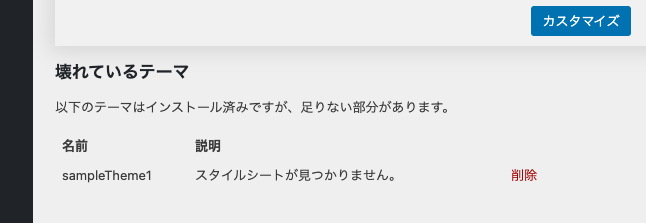
ここでダッシュボードからテーマを見てみましょう。ちゃんとテーマとして認識されました。また、コメントアウトした内容がテーマに反映していますね。このようにstyle.cssはテーマとして認識する役割を持っています。
しかし、style.cssによって認識はされたものの壊れているテーマとアラート表示されています。それもそのはず、まだ必須ファイルであるindex.phpがありません。

index.php ファイルをつくる
それでは、index.phpを作成しましょう。作成といっても拡張子をhtmlからphpに変えるだけです。
次に装飾用style.css(先ほどと同じ名前だがこのcssファイルは装飾用で前述のstyle.cssとは異なる)と画像のパスを修正します。WordPressはwp-contents配下のパスとなるようです。今回のケースで言うと、
stylesheetは
<link rel=”stylesheet” href=”css/style.css”> を
<link rel=”stylesheet” href=”http://sample.local/wp-content/themes/sampleTheme/css/style.css”> に
imageは
<img src=”images/MV.jpg”> を
<img src=”http://sample.local/wp-content/themes/sampleTheme/images/MV.jpg”> に
それぞれ書き換える必要があります。エディタソフトをつかってちゃちゃっと置換してしまいましょう。
WordPressで表示してみる
ここまでをまとめます。
- WordPressに必要なstyle.cssをThemeフォルダに作成
- style.cssにテーマと認識するためのコメントを記載
- WordPressに必要なindex.phpをThemeフォルダに作成
- index.phpのパスを修正
ここまでで、最低限必要な作業が終わりました。実際にWordPressでひょうじしてみましょう。型崩れしていなければオッケーです。

今日はここまでです。次回テンプレートファイルとか


コメントを残す