
今回はヘッダー画像を変更する場合について、クライアント目線で考えてみました。いろいろ調べてみたことを整理するため記事にします。

この記事を読むことでカスタムヘッダーについて理解することが出来ます。
- ヘッダー画像を変更するにはコードを書かないとダメなの?
-
いいえ。WordPressの機能を使うことで簡単に変更できます!
htmlを使える人なら画像を変更するのは簡単ですよね。imgタグのsrcを変更すれば良いのですから。しかし、クライアント目線で考えると不親切な話です。また、制作者側としてもせっかくWordPressを使っているのですからわざわざエディタを開くのも煩わしいと思いませんか?
functions.phpを使ってカスタマイズ
様々な機能をカスタマイズするにはfunctions.phpファイルを用意します。ここにコードを書くことでWordPressの機能が拡張できます。
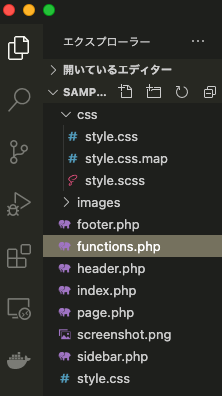
エディタソフトからfunctions.phpを作成

まずは、functions.phpファイルを作ってしまいましょう。名前はfunctions.phpです。スペルをfunction.phpとsを付けるのを忘れたため変更がきかず少し悩みました。
add_theme_support( ‘custom-header’ );
先ほど作ったfunctions.phpに次のようにコードを書きます。
<?php
// カスタムヘッダー
add_theme_support( 'custom-header' );
?>add_theme_support
これは、テーマ機能を設定する関数。引数にcustom-headerを指定することでWordPressに備えられているヘッダー機能を追加する。
つづいて、header.phpに次のコードを追加します。
<?php $header_image = get_header_image();
if (!empty($header_image)) : ?>
<div id="header_img">
<a href="<?php echo home_url(); ?>"><img src="<?php header_image(); ?>" alt="<?php bloginfo('name'); ?>" /></a>
</div>get_header_image
これは、ヘッダー用イメージのurlを取得する。設定されていない場合はfalseを返す。
何が書いてあるかというと、ヘッダーイメージが設定されている場合は、そのurlをimg srcのところに表示してちょんまげ。ということです。上記のコードをどこに追加するかというと下図を見て下さい。

もともとヘッダーイメージが書いてあった場所の直下に追加しました。まあ、上でも良いのですが。その理由はヘッダーイメージは一つでよいので、もともとあったイメージは消してしまうからです。どういうことか見てみましょう。
カスタム後の確認
functions.phpとheader.phpにそれぞれコードを書き足したので、それがどのように影響したのか見てみます。


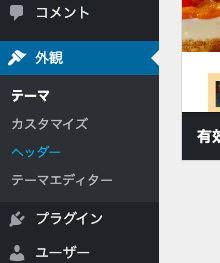
このように管理画面にヘッダーが表示されるようになりました。さらに、追加されたヘッダーをクリックしてみます。

どうでしょう。このようにカスタム画面が表示されました。さらには、カスタマイズ前にはなかった“ヘッダー画像”と“色”の2項目が増えています。
つづいて、ヘッダー画像をクリックしてみましょう。
下図のようにヘッダー画像を選択できる画面に変わります。

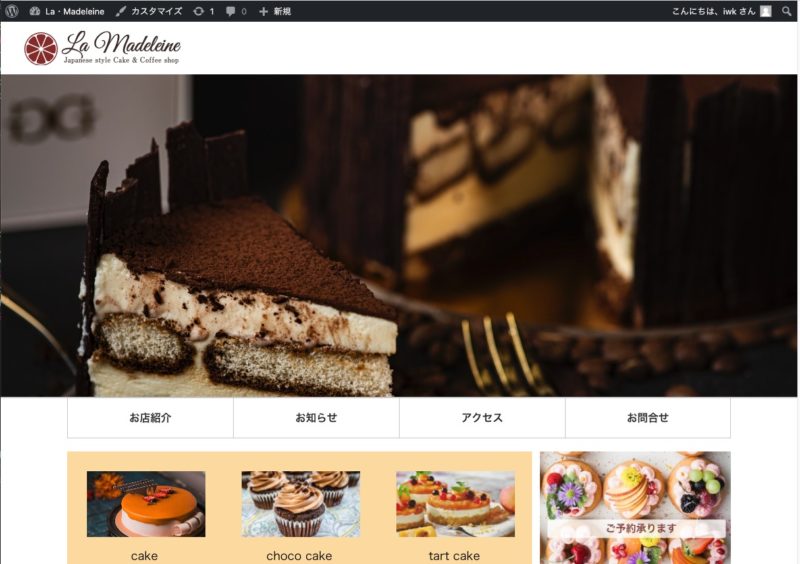
新たにチョコレートケーキの画像を追加してこれを選択しました。
ちょっぴり大人感が出てきましたね。

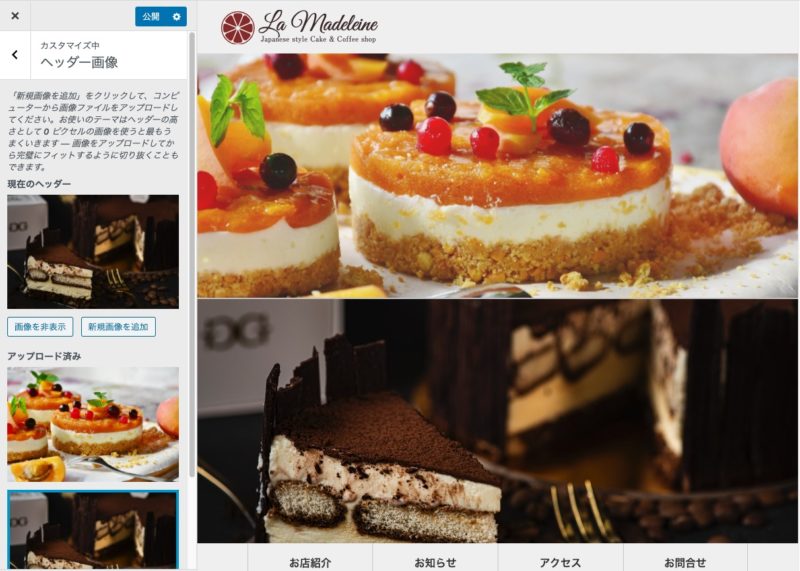
で、プレビューしてみるとなんとヘッダーイメージが2つ並んでしまいました。
それもそのはず、もともとあったイメージの部分が表示されていたからです。

それでは、修正しましょう。
修正とはいっても、もともとあったイメージ部分を消すだけです。

まとめ
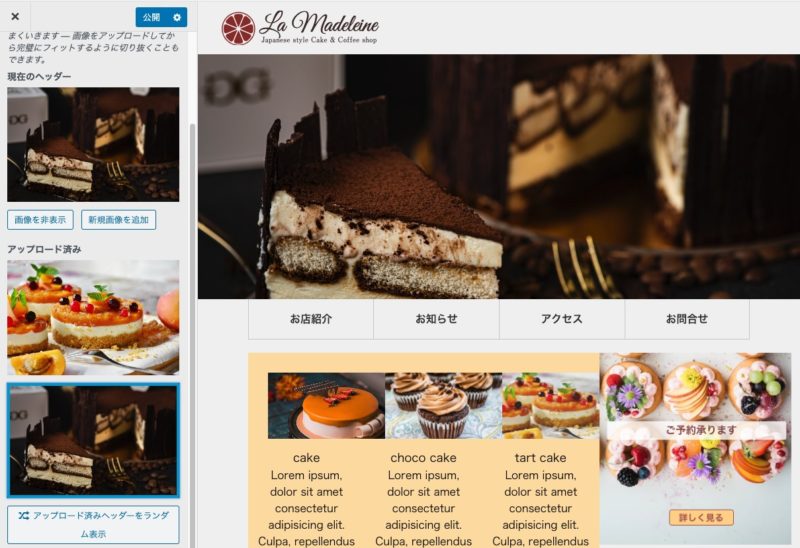
最終的にはこのようになりました。

まとめ
- カスタムヘッダーを使うにはfunctions.phpファイルが必要
- functions.phpにadd_theme_support( ‘custom-header’ );を記述
- header.phpにもともとあったイメージコードは削除
- header.phpにヘッダーイメージ用のコードを追加する
次回はもう少しadd_theme_support( ‘custom-header’ );を深掘りします。


コメントを残す