サイドバーを作成中。アイコンをクリックしたときに指定のページへ遷移させるためにpathを取得する方法を備忘録的にまとめる。
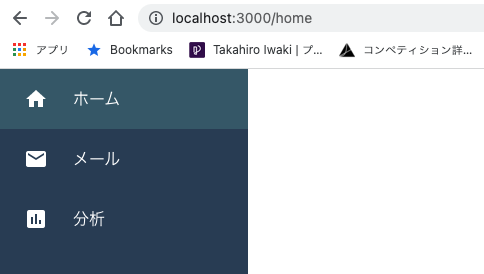
下図でいうところのurl: localhost:3000/home の “/home” の部分をget you !

pathを取得する
やりたいこと
<li>タグをクリックしたら任意のページに飛ばす。
const SidebarData としてあらかじめこのように設定しておく。
export const SidebarData = [
{
title: 'ホーム',
icon: <HomeIcon />,
link: '/home',
},
{
title: 'メール',
icon: <EmailIcon />,
link: '/mail',
},
{
title: '分析',
icon: <AssessmentIcon />,
link: '/analitics',
},
];<li>タグをクリックしたら任意のページに飛ばす。なので、
<li>タグ内に関数を書いておく
onClick = {()=> {window.location.pathname = value.link:}}上記のvalueは唐突に見えるが前提条件としてSidebarData をmapで回している中に引数として書いてあるから
SidebarData.map((value, key) => {
<li>{value.icon}</li>
<li>{value.mail}</li>
}クリックしたところにスタイルを当てる
考え方として、
クリックされたら上記章で取得したwindow.location.pathnameがvlue.linkと等しければidにactiveを付与し、そうでなければ空白にしておく。基本的にクリックしたものはwindow.location.pathname = value.linkとなっているわけなので、クリックされたものは常にwindow.location.pathnameがvlue.linkと等しいが成り立つ。
<li id={window.location.pathname == value.link ? "active" : ""}>あとは、cssで .SidebarList #active でスタイルを設定すれば良い。
最終的なコード
export const Sidebar = () => {
return (
<div className="Sidebar">
<ul className="SidebarList">
{SidebarData.map((value, key) => {
return (
<li
key={key}
className="row"
onClick={() => {
window.location.pathname = value.link;
}}
id={window.location.pathname == value.link ? 'active' : ''}
>
<div id="icon">{value.icon}</div>
<div id="title">{value.title}</div>
</li>
);
})}
</ul>
</div>
);
};React というよりは JSの記事でした。うふっ



コメントを残す