
docker-composeでnodeとMySQLの環境構築に苦労したので備忘録として記事にします。

この記事を読むことでdocker-composeをつかってnodeとMySQLを起ち上げることが出来ます。
今回の記事では初期時のファイルの構成とファイルの内容がわかります。
前提条件
- dockerを使ったことがある
- Progateのnode.jsコース程度の知識がある
- MySQLを知っている
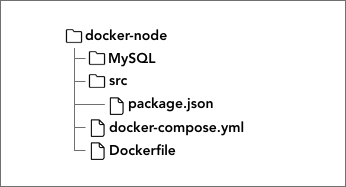
フォルダとファイルの構成
先に準備するホルダー&ファイル、それからコードを載せます。
まずは、下図のようにフォルダとファイルを設置します。

Dockerfileを書く
参考にした記事にはDockerfileを用いずにdocker-composeからimageをpullする方法をとっていました。しかし、あとでdocker-composeをupしたところですぐにexitになってしまいました。他の記事でDockerfileを使った方法では上手くいきましたので、ここではDockerfileを使った方法で環境構築を行っていきます。
FROM node:12
WORKDIR /appdocker-compose.ymlを書く
version: '3'
services:
app:
# 起動するイメージを指定(ここではNode.js v12の公式イメージ)
build: .
# 環境変数を設定
environment:
- TZ=Asia/Tokyo
- DEBUG=app:*
tty: true
# ホスト側のポート:コンテナのポート
ports:
- '3000:3000'
restart: always
# ソースコードを格納するフォルダをマウント
#(ホスト側の./srcをコンテナの/appにマウント)
volumes:
- ./src:/app
# 起動時のカレントフォルダを指定
working_dir: /app
# 起動後に実行するコマンドを指定
command: npm start正直これをゼロから書けと言われるとさっぱりです。書いてあることのだいたいの意味は分かりますが。特に分からないのが、
environmentのところのDEBUG=app:*
なんだこれ?DEBUGのなにかなんだろうが。
restart: always
どんなときに使うんだ?
working_dir
docker-composeで作業ディレクトリを指定する時はこのように書くとのこと。
package.jsonを書く
{
"name": "app",
"version": "0.0.0",
"private": true,
"scripts": {
"start": "node ./bin/www"
},
"dependencies": {
"cookie-parser": "~1.4.4",
"debug": "~2.6.9",
"ejs": "~2.6.1",
"express": "~4.16.1",
"http-errors": "~1.6.3",
"morgan": "~1.9.1"
}こちらもよくわかりません。最初は何も書かなくてもよいらしい。ただ、これを書かなかった場合、view用のファイルはejsではなくjなんとかになってしまいました。ここに明示することでファイルを指定できるようです。
あとで、nodemonをinstallします。その後ここにnodemon用の項目を追加します。
参考記事
- DockerでNode.jsアプリケーションを開発する (1) Express.jsをコンテナ内で動かす
- 【Node.js express Docker】 Dockerを用いてNode.js Express MySQLの環境を構築する
長くなったので今日はここまで。


コメントを残す