乗算とは
乗算とはPhotoshopの描画モードの一つ。
結論から言うと自分のレイヤーから見て、直下のレイヤーの黒部分は自レイヤーに表示される。また、直下レイヤーの白は非表示となり自レイヤーが表示される。
なんか???だよね。どんな効果があるか実際に例をあげてどんなことができるかを学んでみよう。
今回作るもの
今回は下のようにTwitterのヘッダーをiPhoneの枠にはめ込みモックを作る。

準備するもの
- iPhoneのイメージ
- ヘッダーサンプル
- プロフ写真サンプル
- プロフテキストイメージ
iPhoneのイメージ

フリー素材の図のようなものを使う。
ここで注目するのはフレームは黒、画面は白になっていると言うこと。
最初に言ってた、黒は表示、白は透過というのがここで活きてくる。
ヘッダーサンプル

今回は @miku_nosuke が自作したヘッダーを使う。
(ヘッダー制作承り中、ご希望の方はお気軽にtwitterのダイレクトメッセージ、またはココナラからどうぞ)
プロフ写真

今回はAdobe stock からこのようなものを作成した。
Photoshopのクリッピングマスクから簡単に丸にくり抜けるよ。
プロフテキストイメージ

今回は自分のプロフィールを用意。
乗算モードとは直接関係ないのだがモックらしく見せるのに必要なので準備したぞ。
実際の手順
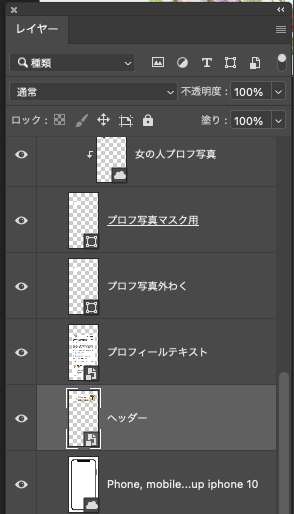
1. 用意したレイヤーを並べる
右図の順番で並べてみよう。そうすると左図のようになっているはずだ。
もちろん、それぞれのサイズ感が適切になるよう調整は必要だ。


見てわかるようにiPhoneのフレームからヘッダーがはみ出しているよな。
これをうまいことはめ込むのだが、それには乗算モードが便利ってこと。
大事なのでもう一度言う。「直下レイヤーの黒は表示、白は非表示」だ。
乗算を使う
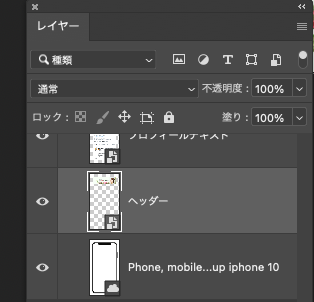
特に図を配置しただけだと左図のように描画モードが「通常」となっている。
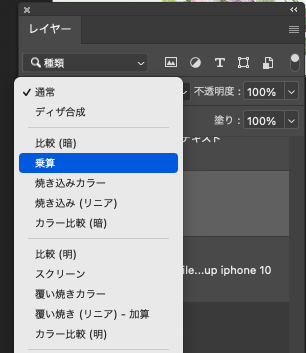
これを、ヘッダーを選択した状態で「乗算」に変更すると


特に図を配置しただけだと左図のように描画モードが「通常」となっている。
これを、ヘッダーを選択した状態で「乗算」に変更すると、どうだろう、下のレイヤーの黒が表示され、白い部分にはそのまま自分のレイヤー(今回で言うとヘッダー)がそのままの状態になっているのがわかるだろう。


まとめ
以上のように直下のレイヤーの黒は表示される。白は表示されない。それが乗算。説明してもわかりにくいので実例で紹介した。
使い方によってはマスクや選択ツールで選択して削除のような煩わしい作業を行わずに、簡単にやりたいことができる便利な技である。


コメントを残す