WordPressカスタマイズ その2 初心者でもわかる、子テーマをつくる方法

前回は子テーマの必要性について記事にしました。今回は実際に子テーマを作ってみます。必要なスキルとしては以下になります。
- htmlの基礎知識(コードを書いたことがある)
- cssの基礎知識
- VS codeなどのエディタソフトの基本操作ができる

カスタマイズするには子テーマが必要って分かった。じゃあ、子テーマを作るにはどうすれば良いのか?
子テーマ作成手順
- 子テーマ用フォルダを作成
- 必要なファイルを作成
- Localを使ってフォルダ階層を表示できる
子テーマ用フォルダを作成
ここでは、前回紹介したアプリ『Local』を使用して説明します。本番環境との違いはftpアプリを使うかどうかですので、基本的に子テーマ用を作る方法は同じです。
themes フォルダを開く
まずは、Localから階層フォルダを開き、wp-content フォルダ > themes をVS codeで開きます。

ここに子テーマ用に空フォルダを作ります。今回はテーマ『stinger8』の子テーマを作ります。フォルダの名称は何でも良いのですが、分かり易いように『stinger8-child』としておきます。

子テーマに必要なファイルを作成
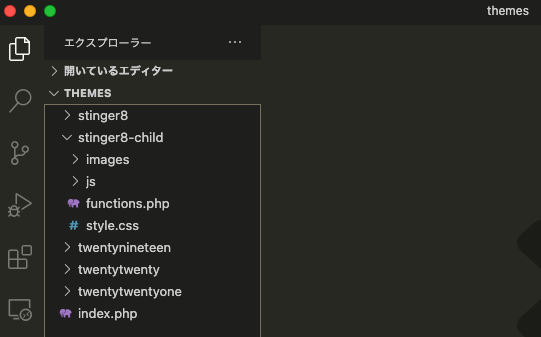
つづいて、子テーマに必要なファイルを今作ったフォルダ内に作成します。最低限必要なファイルはstyle.cssとfunction.phpです。(下図中のimage、jsフォルダは無視してください)

style.cssに必要なコメントを記述
子テーマ用フォルダが”親テーマの子テーマ”であることを認識させるようにstyle.cssにコメントを記述します。
- Theme Name 子テーマの名前
- Template 親テーマの名前

Theme NameはWPのダッシュボード > テーマで表示される子テーマの名前になります。分かりやすいように『STINGER8 Child』とします。
つづいて、Templateで親テーマを指定します。ここではstinger8(tehmesフォルダ内にある親フォルダの名前)になりますね。
図中にはVersionとありますがこれは特に必要ありません。
function.phpに記述する
つぎに、function.phpに最低限必要なものを記述します。
具体的には以下を記述します。
<?php
add_action( ‘wp_enqueue_scripts’, ‘theme_enqueue_styles’ );
function theme_enqueue_styles() {
wp_enqueue_style( ‘parent-style’, get_template_directory_uri()
. ‘/style.css’ );
}
なんのために書くのか?
結論から言うと、これは親テーマのstyleを子テーマが引き継ぐためのものです。これがないと見た目のスタイルが崩れます。
少し整理してみましょう。文節毎に意味をわけると以下の様になります。
- add_actoin()
- wp_enqueue_scripts
- theme_enqueue_styles
- function theme_enqueue_styles()
- parent-style
- get_template_directory_uri(). ‘/style.css’
それでは、文節毎に解説します。
add_action()
関数です。アクションフックと呼ばれています。フックとは、何かの『きっかけ』ということだそうです。そのきっかけとは? WordPressには以下のようなタイミングでフックが用意されているようでね。
- the_title()が実行されたタイミング
- wp_head()が実行されたタイミング
- 記事が公開されたタイミング
つまり、上記タイミングでadd_action()のカッコ内に記述されている処理を実行することになります。ちなみに、アクションフックの他にフィルタフックというものもあるようです。両者に機能的な違いはなく便宜上そう呼び分けているようです。




ピンバック: オリジナルテーマから深掘りするWordPress その4 | 実況!未経験からのプログラマー挑戦