WordPress カスタマイズ その1

2020年現在、ホームページの25%はWordPressで作られていると言われているほど勢いのあるWordPress(以下WP)。そんなWPについて、いま、まさに学習しています。学習してみるといろいろと分からないことばかり。これからWPをやろうとしている人の参考になれば幸いです。

WordPressのカスタマイズについて調べました!
- テーマのスタイル(ex. 文字の大きさ、色など)をカスタマイズしたいのだが、どこの何をゴニョゴニョしたらいいかわからない?
-
- ダッシュボードから
- テーマフォルダ > style.css から
まずは、ダッシュボードの外観から基本操作で外観を設定する
無事にインストールが終了したら、基本的な設置をした後、テーマを選び、プラグインを入れ新規投稿となります。

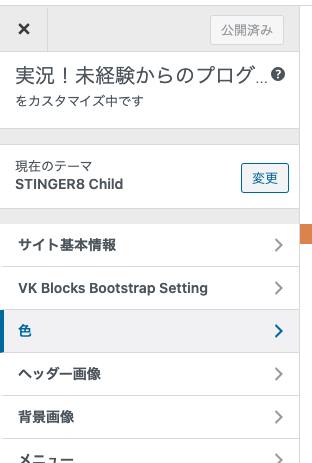
ダッシュボードから外観を選択して、ヘッダーのレイアウト、背景色、文字の色などをかすたまいずできます。これがスタンダードなやり方になります。

このように、カスタマイズしたい項目を選んで外観を好みに変更できます。どの程度、細かく変更できるかはテーマによります。今回。私が選んだテーマはSTINGER8というものです。シンプルな分自分でカスタマイズすることが求められるテーマのようです。

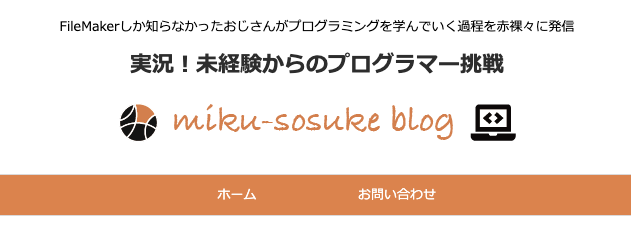
いろいろと設定を終えて、ビューワーで見てみました。構成を見てみると上からタイトル、サブタイトル、メニュー、ロゴとなっています。
カスタマイズの目標

でもね、おじさんはこんな風にしたいのだよ。基本設定からではココまでのカスタマイズは出来ません。カスタマイズするためにはphpやcssを書き換えなければならないのです。そこまでは知っているけど実際にどこをどうすれば良いのかわからない。そこで、YouTubeやネットでいろいろと調べてみました。
WordPressのフォルダ構成
どこかにhtmlやcssが記述されているファイルがあるはずで、そこを書き換えることでカスタマイズすれば良いことは容易に想像できます。そこで、先ずは、それらファイルを探すことにしました。結論から言おう、テーマフォルダ内にある○○.php、style.css を書き換えることでカスタマイズが可能になります。
では、○○php、style.css はどこにあるのでしょうか?
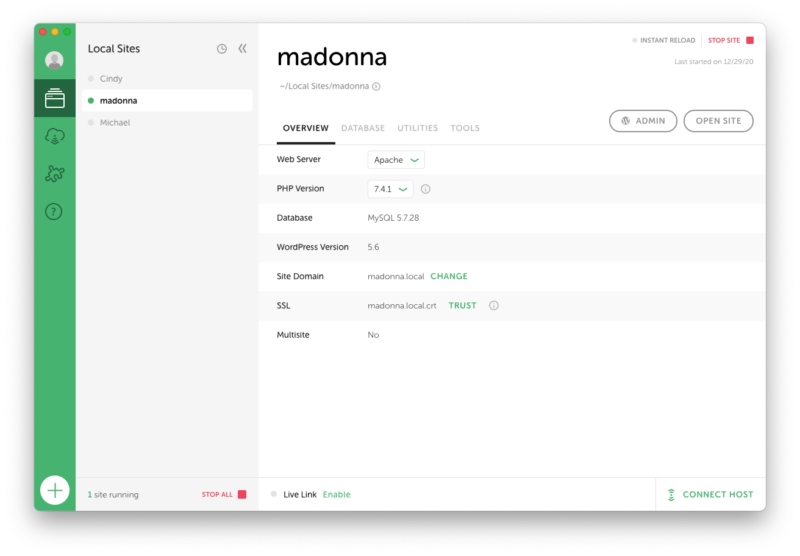
ここで便利なのが Local というアプリです。こいつはローカル環境内にWordPressを起ち上げる、というものです。練習用に使用したり、本番に上げる前にこいつを使用して仕上げて完成後ftpアプリでアップロードするなどに使用します。

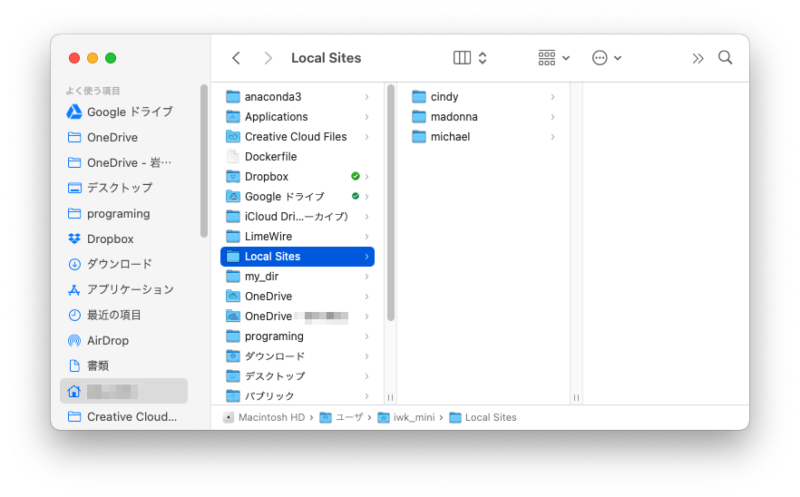
LocalでのWordPress設定はネット上に多くの記事がありますのでそちらを参照してください。さて、ここからsiteを開くと以下の様に構成されていることが分かります。

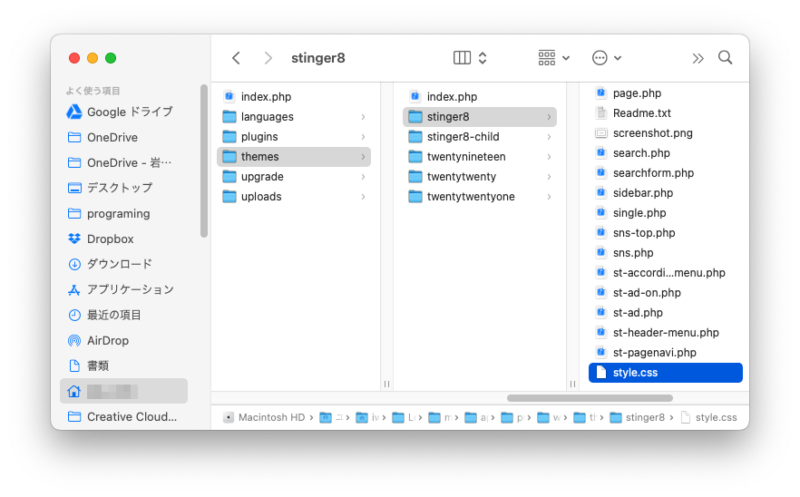
ここから、例えば、madonna > app > public > wp-content > themes > stinger8(目的のテーマ)> ○○.php や style.css があります。

ここでは、ローカル環境で説明していますが、本番環境でも同じ構造になっています。本番環境ではFilezilla などのftpアプリを使用してください。
実際のカスタマイズ
さて、目的のファイルが見つかったらVS code などエディタを使ってカスタマイズしてみましょう。今回はヘッダー部分をカスタマイズしたいので以下の手順を踏みます。
- header.php をVS code で開く
- google.chome で検証する
- 子テーマを作る
- 子テーマに必要なファイルを保存
- VS code で書き換える
- VS code を保存
子テーマを作る
VS code や chrome 要素検証はネット上の他記事に委ねるとして重要なのは子テーマを作るということです。
- なぜ、子テーマを作るのか?
-
親テーマをアップデートした場合、カスタマイズしたファイルもアップデートされたファイルに書き換えられる。
いつくか理由はあると思いますが一番はこれでしょう。せっかく書き換えたファイルが元の状態に戻ってしまいます。(゚◇゚)ガーン
そこで、アップデートの影響を受けないように子テーマを作ります。親テーマがアップデートされてもhtmlやcssは子テーマが優先されるのでその影響を受けないことになります。
ほとんどのテーマには子テーマがあると思うのですが、無い場合には自分で作りましょう。ここで使っているStinger8 にも子テーマが元々あるのですが今回は自分で作っています。
長くなったので今日はここまでです。




