React 開発日記。開発からデプロイまで。#6
Day#6 ~React x TailwindCSS~
わんばんこ。みくのすけです。
前回まででTailwindCSSの概要がだいたいつかめました。そこで今回はReactにTailwindCSSを組み込んでいきます。
と言っても公式ページにReactでの手順に従ってインストールするだけです。
React環境にインストール
こちらが公式ページのドキュメントになります。
https://tailwindcss.com/docs/guides/create-react-app
npx create-react-app react-tailwindscc
cd react-tailwindsccnpm install -D tailwindcss postcss autoprefixer
npx tailwindcss init -ptailwindcss, postcss, autoprefixerの3つをインストールします。
次にtailwindcssに必要なファイルを作成します。tailwind.config, postcss.config がroot直下に作成されます。
module.exports = {
content: [
"./src/**/*.{js,jsx,ts,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}srcディレクトリ配下のファイルが全て対象になるようcontent部分に“./src/**/*.{js,jsx,ts,tsx}”を追記します。
@tailwind base;
@tailwind components;
@tailwind utilities;元々記述されていたコードを消して指定されたコードを記述します。
npm run startmkdir ./src/components
touch ./src/components/Test.jsx公式ではApp.jsにスタイルを当てていますが、ここではcomponetsディレクトリの中にをTest ファイルを作ることにします。
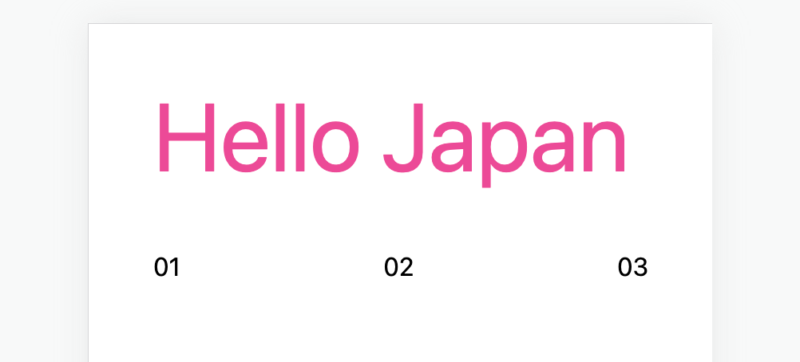
そして、この中のjsxにスタイルを当てます。
{ /* Test.jsx */ }
export const Test = () => {
return (
<>
<h1 className="p-10 text-6xl text-pink-500">Hello Japan</h1>
<div className="flex justify-between mx-10">
<div>01</div>
<div>02</div>
<div>03</div>
</div>
</>
)
}{ /* App.jsx */ }
import './App.css';
import { Test } from './components/Test';
function App() {
return (
<Test />
)
}
export default App;ブラウザ表示

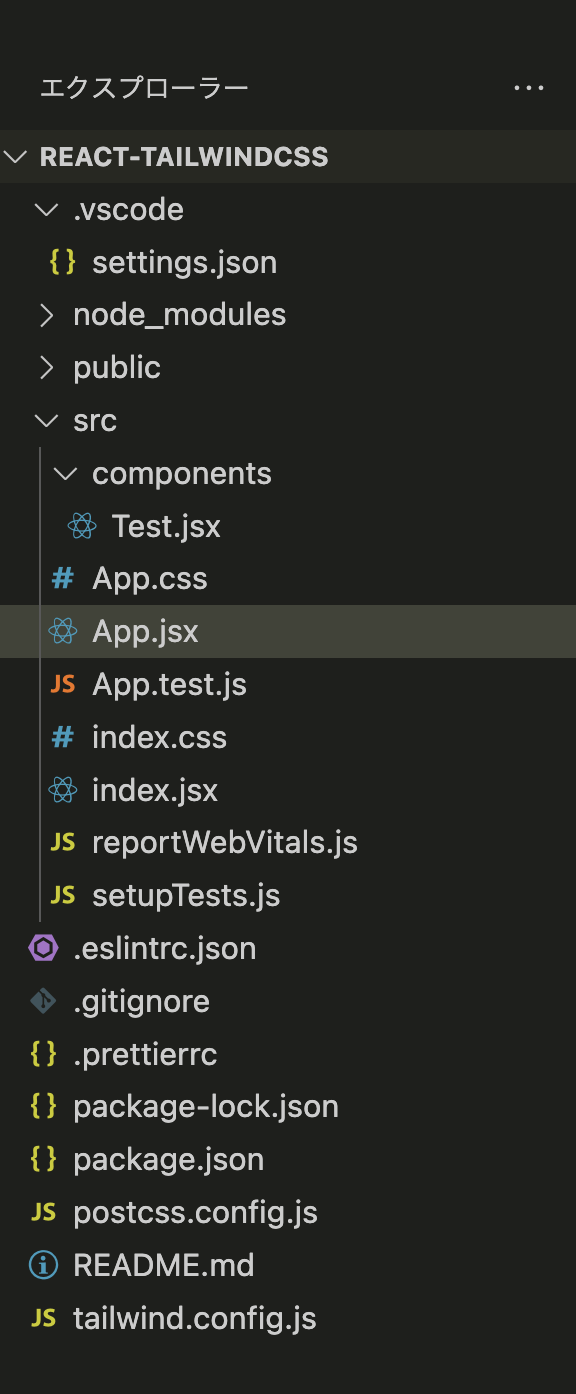
構成
構成は以下のようになっています。eslintやprettier も入っていますとなかなか使い勝手が良いです。

まとめ
公式ドキュメントに従ってReact x TailwindCSSの環境を構築しました。
npm run start しておけばCSSの変更を保存するたびに自動的に更新がかかるので使い勝手が良いです。
ここまでやっての感想です。勢いのあるTailwind、命名する必要がないというのは大きなメリットです。デメリットとしては学習コストがやや大きいかな。慣れの問題かもしれませんが。すでに日頃からsassを用いて書いているのならstyled-components の方が描きやすいかもしれません。ただ、慣れて仕舞えばTailwindの方が早く書けそうです。Time is Money ですからここは重要な点かと思います。





この短期間でTailwindCSS、だいたいマスター✨✨✨
今まで使用していた技術と比べてメリット、デメリットを細かく分析されているあたり、さすがです❗️
「Hello World」ではなく「Hello Japan」なのにも、グッとつかまれました👍
ふみさん、またもやありがとうございます。
がんばれえるのもふみさんはじめピータンさんやyokoさんのおかげです。
スクルトもらったのでがんばれます。あと最近、はやっているのはヤクルト1000です。