デザイン例から学ぶレイアウト1
お題から学ぶ良いレイアウト悪いレイアウト
Webデザインを学習中のmiku-nosukeです。デザインを学ぶ上でレイアウトはとっても大事。基本のパターンを増やしたいとUdemyで学んだことを備忘録として記事にします。
今回のお題は次のような依頼が来たと想定しています。
コンセプト
- 媒体
年に数回出るmookの2ページ分 - ターゲット
現職でデザイン関係 - 内容
illustrator、Photoshopを使って自宅で稼ぐ生き方 - メッセージ
自由な時間を作って貰う - クライアントの要望
30~40代を中心に、また20代にも新たな可能性を示したい
会社員からフリーランスに働き方を変えていくようなストーリーを作って欲しい
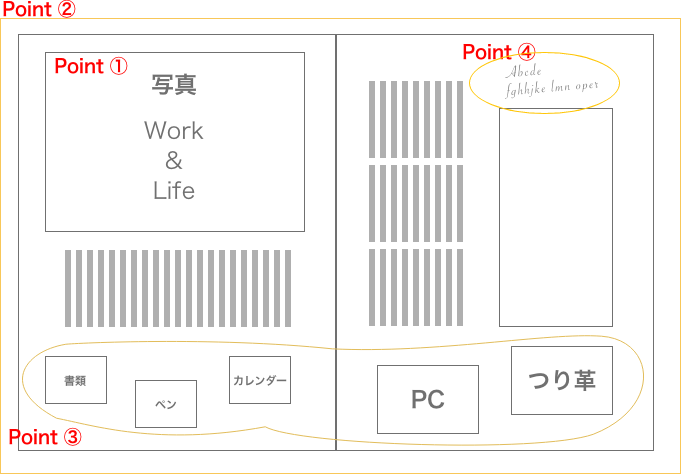
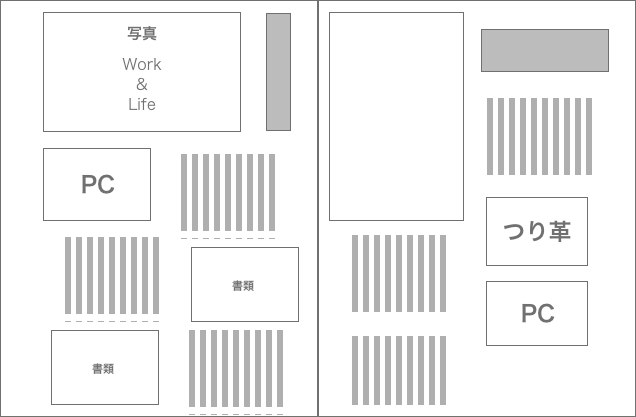
良いレイアウト例

何を意識したか
- 記事を読む人 = 生活と仕事のバランスについて考えている人 = 文章もちゃんと読む
- 写真で文章を邪魔しないように
ポイント
自分がポイントと思ったことをまとめてみました。
Point① 大きい画像の役割
- 大きい画像を左上に = ページをめくっている時に目にとまりやすいように
- 左上の写真がタイトル代わりになるので文字での見出しは付けていない
Point② ページ全体の配置
- しっかり読ませたいと言いつつも文章量は全体の半分以下くらい
Point③ コンセプトの展開
- 写真でストーリーを表現している = コンセプトを意識した作り
- 小さい写真は = ストーリーになっている
- 切り抜いて写真の並び方を不規則に = 客観的なイメージになる
- 逆に切り抜かずに一枚を背景として載せる = 主観的に感じられる
Point④ 装飾としての文字
- シャレオツな英語文字 = 装飾として。読まれなくても良い
所感
- とにかく、メッセージがはっきりしないと始まらないですね。この辺は曖昧にせずわからなければ導くようにクライアントさんと話をする。ディレクションやなぁ。
- とにかく、コンセプト、メッセージを頭にたたき込め。これに沿っているのかを自問する。
- 目立つ位置にどーん!と画像(今回は左上)をもってくる
- 写真の配置でこんな風に印象付けやストーリーを作るTechnicを学べた
- レイアウト例を見る前に自分でざっくりとレイアウトを手書きしてみたが全くダメ、ダメでした。
悪いレイアウト例1

- 写真にストーリー性がない
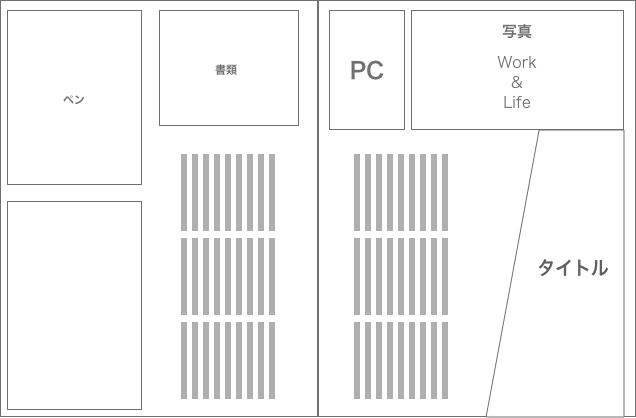
悪いレイアウト例2

- 文章の間に写真を挟む
- こちらも同じくストーリー性がない
- 時間の流れが見えてこない
結論
- コンセプトを意識せよ
- メッセージを明確にせよ
- 意図して制作せよ = なんとなく作ったはダメ。
- 意図したことを説明できるようにせよ