今日の #Photoshop [消点…]
Photoshopには豊富な機能がありますね。それだけに何に使うんだろうなんて機能もあります。そんな機能を深掘りしていきます。
消点…
あまり聞いたことないじゃないですか。ここでは実際の使い所をもとにその機能を紹介していきます。今回やるのはモックアップの作成!では早速やっていきましょう。
素材の準備
1. iPhone

2. 画像

やること
今回はiPhoneの画像に画像をはめ込みます。いくつか方法はありますが今回使うのはもちろん[消点]です。

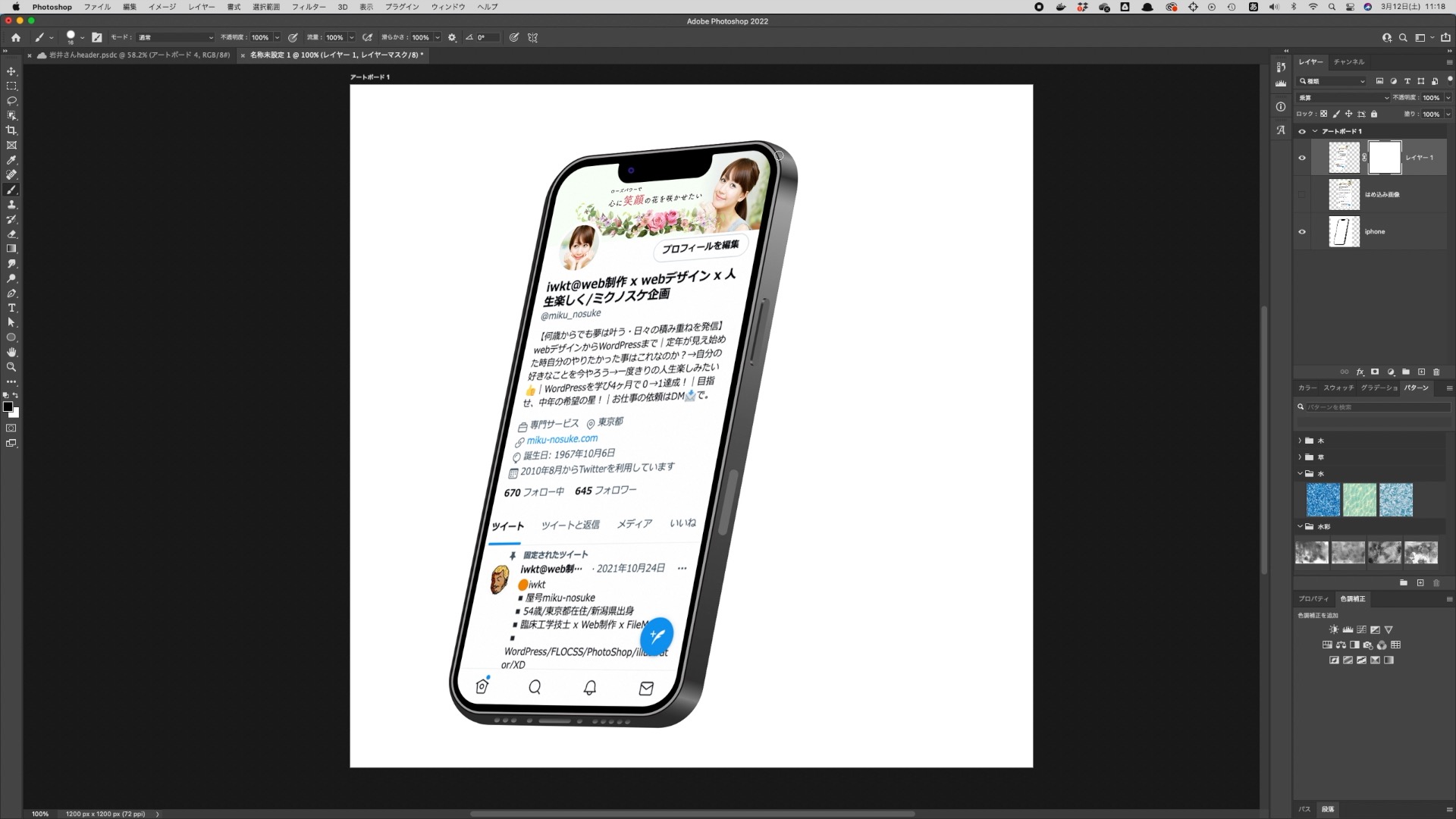
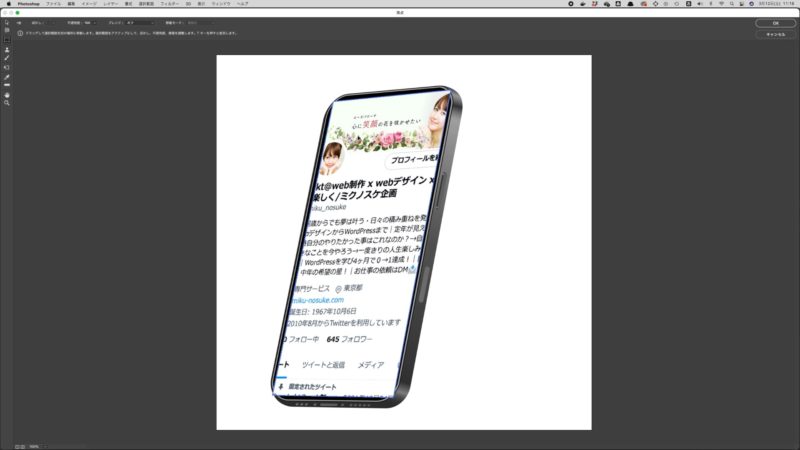
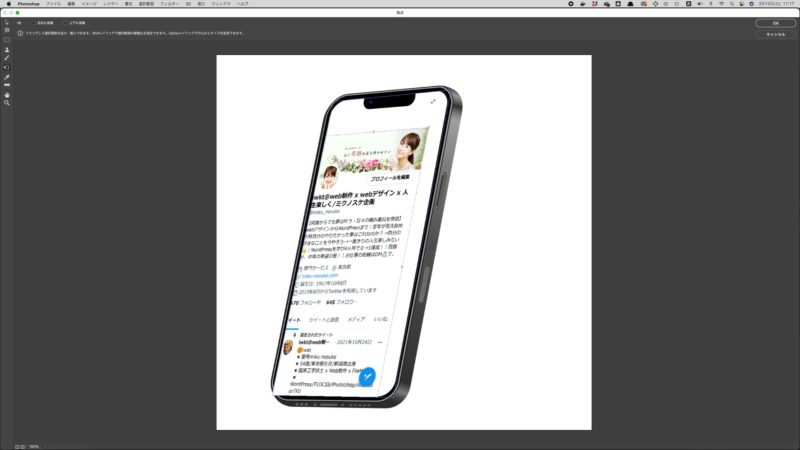
先に完成イメージをお見せします。こんな感じで画像を斜めにはめ込みます。
手順
1. はめ込み領域の指定

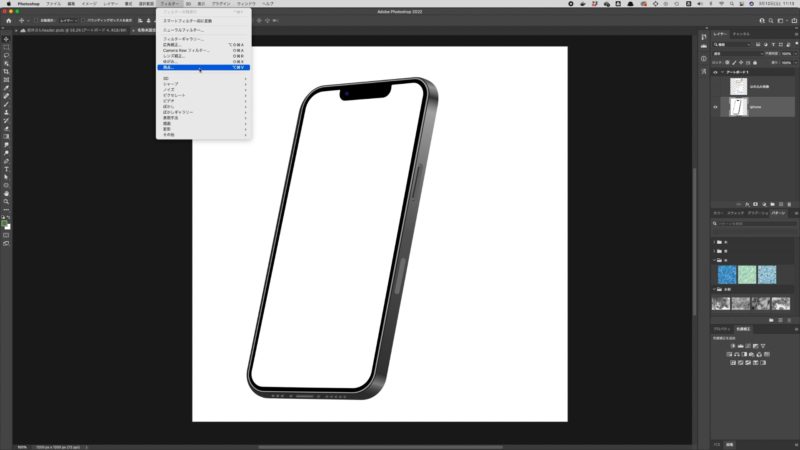
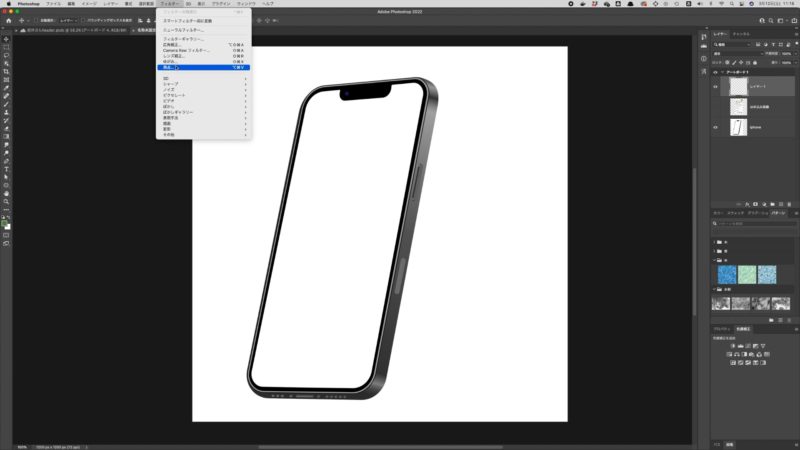
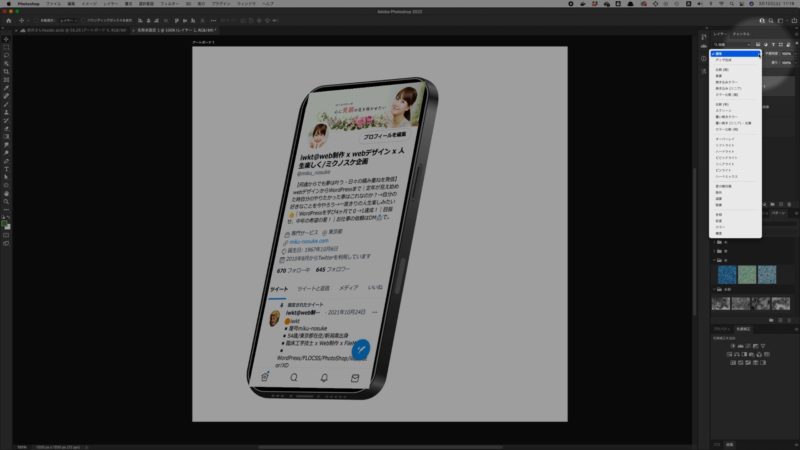
iPhoneのレイヤーを選んで、フィルター > 消去… を選ぶ

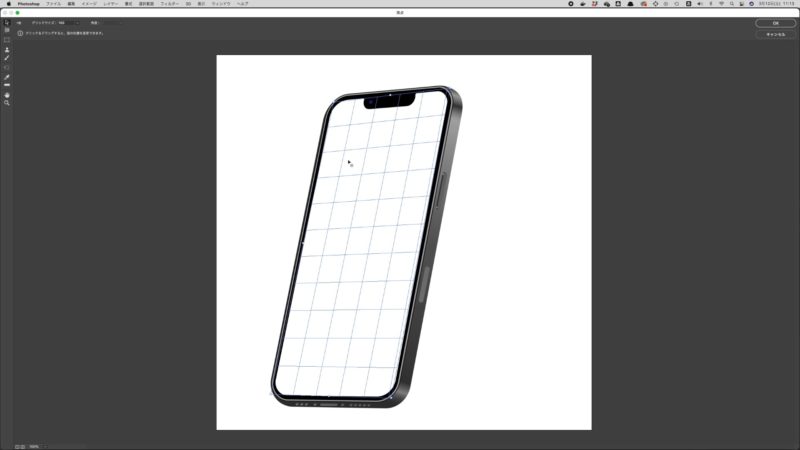
メッシュ部分がはめ込み領域になります。最初に大雑把に領域を指定して大丈夫です。その後コーナーをつまむことで微調整すればオッケーです。
2. はめ込み画像のコピー

command キーを押しながら画像をクリックすると画像部分が選択状態になりますのでコピーします。
3. 新規レイヤーの追加

新規レイヤーを作成します。ここに先ほどコピーした画像を貼り付けることになります。
4. はめ込み先に画像をペーストする

新規に作成したレイヤーを選び、フィルター > 消去… と進みます。

新規レイヤーにペーストしましょう。
5. はめ込み領域内にドラッグ&ドロップ

ペーストした画像を領域ないにドロップします。画像のように遠近感が出ます。
6. サイズ調整

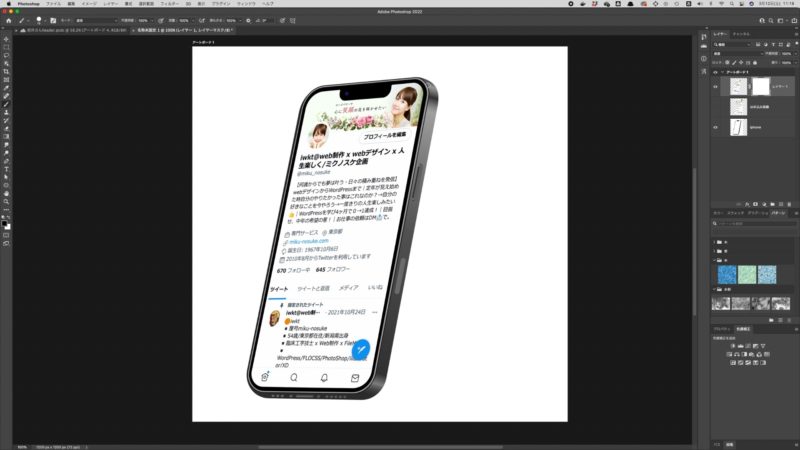
コーナにカーソルを持っていきます。shiftを押しながらコーナーをつかみサイズ調整を行います。いい感じに調整が終わったら右上にあるOKをクリック!
7. 乗算

乗算をかけることでいい感じに仕上がります。
8. マスクで不要部分を消す

乗算で消しきれなかった部分にマスクをかけます。
まとめ
いかがでしたか、消点。消点だけ聞くと消し去るというふうに考えて実際の効果とイメージがが違いませんでしたか。ひとことで言えば消点はめ込みと言うことでした。