今日の #Photoshop
やってみた ある1箇所に◯◯をするだけで 印象をガラッと変える最強レタッチテクニック
いつもお世話になっているエスdesignさんのテクニック、見ているだけではダメなので実際に使ってみた。
白目の部分をより白くするだけで目力がグッとアップ
元ネタはこちらです。
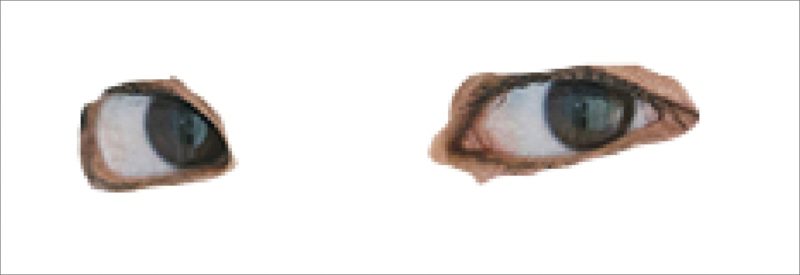
用意したのはこの画像
エスdesign | 使えるデザインテクニック@dezaeru
実際にやってみた


どうだろう?
やっぱり、グッとくるのはafterの方だ。beforeは全体的に目がいき全体な写真としての印象が強い。それに比べafterの方は惹きつけられるのはなんと言っても目だ!視線が彼女の目に惹きつけられる。
レタッチ
エスdesignさんも記事中に述べているがとっても簡単。やり方は幾つでもあるのだろうが、今回自分がやった方法を紹介する。
目の部分をコピー&ペースト
あとでマスクするのでものすごくざっくりとコピーしてペースト


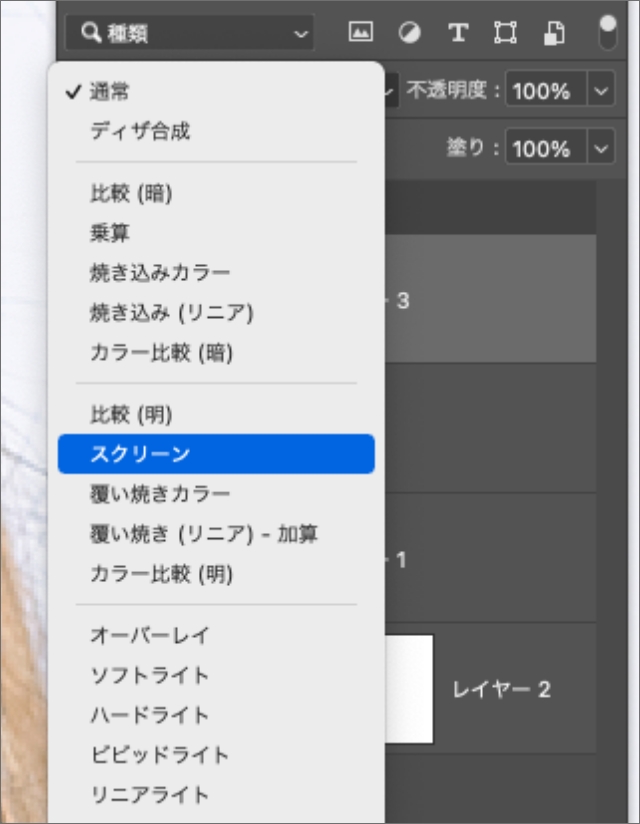
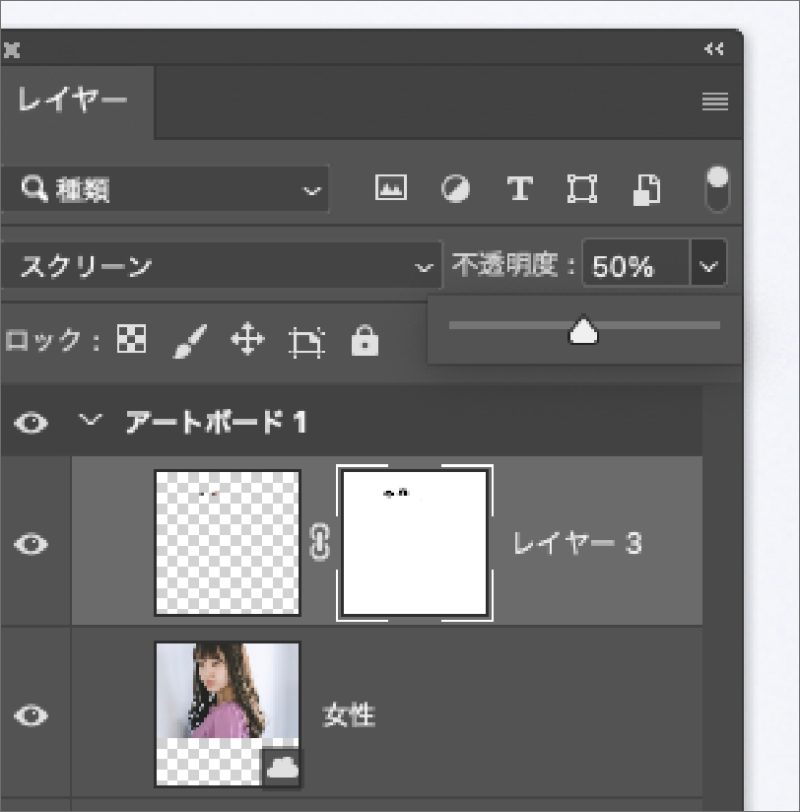
ペーストしたレイヤーの描画モードをスクリーンにする
コピペしたレイヤーをスクリーンにする。こうすることで白がより白くなる。


はみ出した部分をマスクする
目の周りのはみ出している部分にレイヤーマスクをかける。
この時、黒目の中の光っている部分も白が際立ってしまい違和感が出てしまうのでマスクしておくのを忘れずに。

不透明度を下げる
スクリーンで不透明度100%だと白が際立ちすぎているので好みに応じて不透明度を調整する。今回は50%とした。

完成

まとめ
簡単にできましたね。ポイントは、
- 目をコピペ
- スクリーンモードで白さを際立たせる
- 不透明度を下げる
これで目力がグッとアップします。
知識だけにとどまらず知恵をつけよう。 昔、大学時代の講師に言われた言葉。 知識は知っているだけ。知恵は知識を生かし処理すること。 物事を知っているだけではなく、正しく処理することができて初めて知恵になる。
“こう┃Webデザイナー×マーケター”さんのつぶやきから
まさにその通りで実際にやることで方法の探求とそれに基づく体験を手に入れることができた。